티스토리 뷰
* 웹 정보의 중요성

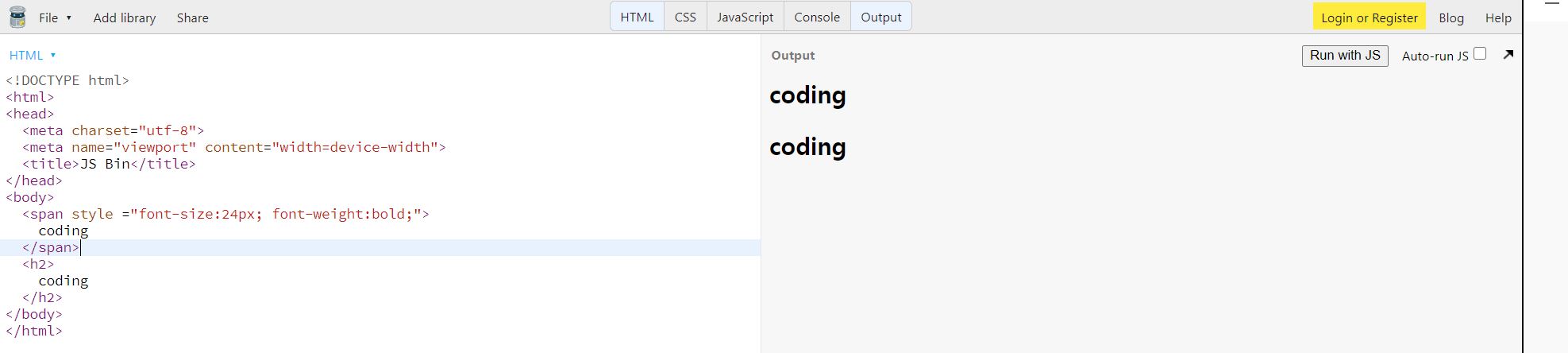
- <h2> tag 가 아닌 css 로 시각적으로 표현 할 수 있지만 웹페이지에서 내포한 의미는 상이하다.
- 제목이 <h2> tag인 경우와 단순 시각적표현으로 만든것은 검색엔진에서도 보여주는것이 다르다.
- 경우에 따라서는 포토샵과 일러스트를 사용한 글을 작성하는 경우도 있으나 지양해야한다.
* HTML
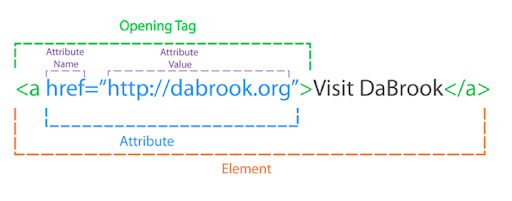
- Semantic : 의미구조에 맞게 작성한다.
- SEO (Search Engine Optimization) : 검색 엔진 최적화를 위한 알맞은 태그를 사용한다.
- <!DOCTYPE html> : DTD(Document Type Declaration)선언을 시작으로 작성해간다.
<!DOCTYPE html>
<html lang="ko">
<head>
웹 문서에 관한 메타데이터
</head>
<body>
웹 문서에 들어갈 내용
</body>
</html>

*
현대 사회에서는 검색엔진이 가지고 있는 위상이 정말 높기때문에 검색엔진에 노출 되지않는다는것은
실제로 존재하지 않는다는것과 같다.
웹의 핵심적인 철학은 접근성(accessibility) 이다.
신체적인 장애가 있는분들도 정보로부터 소외되지 않도록 노력해야한다.
시각장애가 있으신 분들은 시각적인 정보를 청각화 해서 정보를 얻게되는데 단순히 시각적으로
이쁘게 만들고 싶다는 생각에만든것들은 시각장애인분들에게는 '존재하지않는 정보'가 되며 배려하지않는 것이 된다.
여러가지 기술과 테크닉보다는 html의 tag를 정확히 알고 의미에 맞게 사용하는것이 '디지털 소외계층'이 없는
사회를 만들 수 있을 것이다.
'HTML' 카테고리의 다른 글
| Description List (정의 리스트) & dfn (2) | 2021.07.05 |
|---|---|
| ul & ol & li (리스트) (1) | 2021.07.05 |
| Emphasis (강조) (3) | 2021.07.05 |
| Headings & Paragraph (0) | 2021.07.05 |
| [HTML/CSS] <br> vs <p> (1) | 2021.07.05 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- 공공데이터
- baegofda
- 생활코딩
- inline
- font-family
- VanillaJS
- vue3
- 개발자회고
- HTML
- function
- 프론트엔드면접
- vue예제
- react
- 리액트
- vue입문
- 프론트엔드회고
- CSS
- JavaScript
- 프론트엔드개발자
- axios
- 오물오물
- cssom
- 공공데이터포털
- CORS
- postman
- nodejs
- 프론트엔드
- INPUT
- vue
- 노드JS
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
