티스토리 뷰
* 생활 코딩 강의 토대로 정리된 글 입니다.
* JavaScript - 맛보기
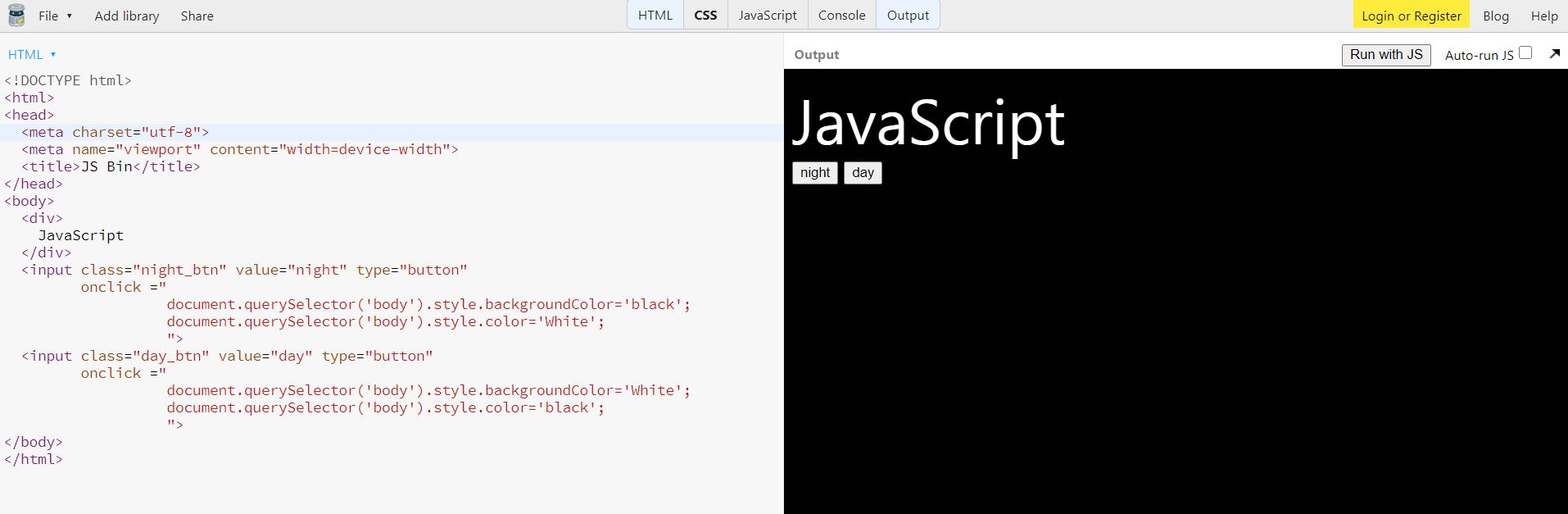
- JavaScript는 사용자와 상호 작용을 하여 웹페이지를 동적으로 바꿔준다.

- 버튼 두개를 생성하고 night 버튼 클릭시엔 배경색이 black으로 글자색은 white로 변경 되게 작성 하였다.

- day 버튼 클릭시엔 배경색이 다시 white로 변경되고 글자색은 black로 변경 되게 작성 하였다.

'JavaScript' 카테고리의 다른 글
| [JavaScript] JavaScript - Boolean (0) | 2020.08.25 |
|---|---|
| [JavaScript] JavaScript - event (0) | 2020.08.25 |
| [JavaScript] 9식 - setInterval (clock) (0) | 2020.07.12 |
| [JavaScript] 8식 - classList, toggle (1) | 2020.07.12 |
| [JavaScript] 7식 - if (0) | 2020.07.12 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- baegofda
- 생활코딩
- 프론트엔드면접
- react
- 공공데이터
- vue
- JavaScript
- font-family
- HTML
- 프론트엔드
- cssom
- vue입문
- 프론트엔드회고
- 공공데이터포털
- 개발자회고
- function
- nodejs
- vue3
- 리액트
- 오물오물
- postman
- 프론트엔드개발자
- CSS
- CORS
- 노드JS
- axios
- vue예제
- inline
- VanillaJS
- INPUT
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
글 보관함
