티스토리 뷰
* div & span
- 두 태그의 경우 Semantic Markup 적으로 즉, "의미론적"으로 지니고 있는건 없다. 우리가 실생활에서 정리를 할때 물건을 박스에 담듯이 css 작업을하며 레이아웃을 잡거나 정렬을 시킬때 사용하기도 하며 부분적으로 색변경, 폰트사이즈변경 등의 작업할때 사용한다.
* 영역 설정
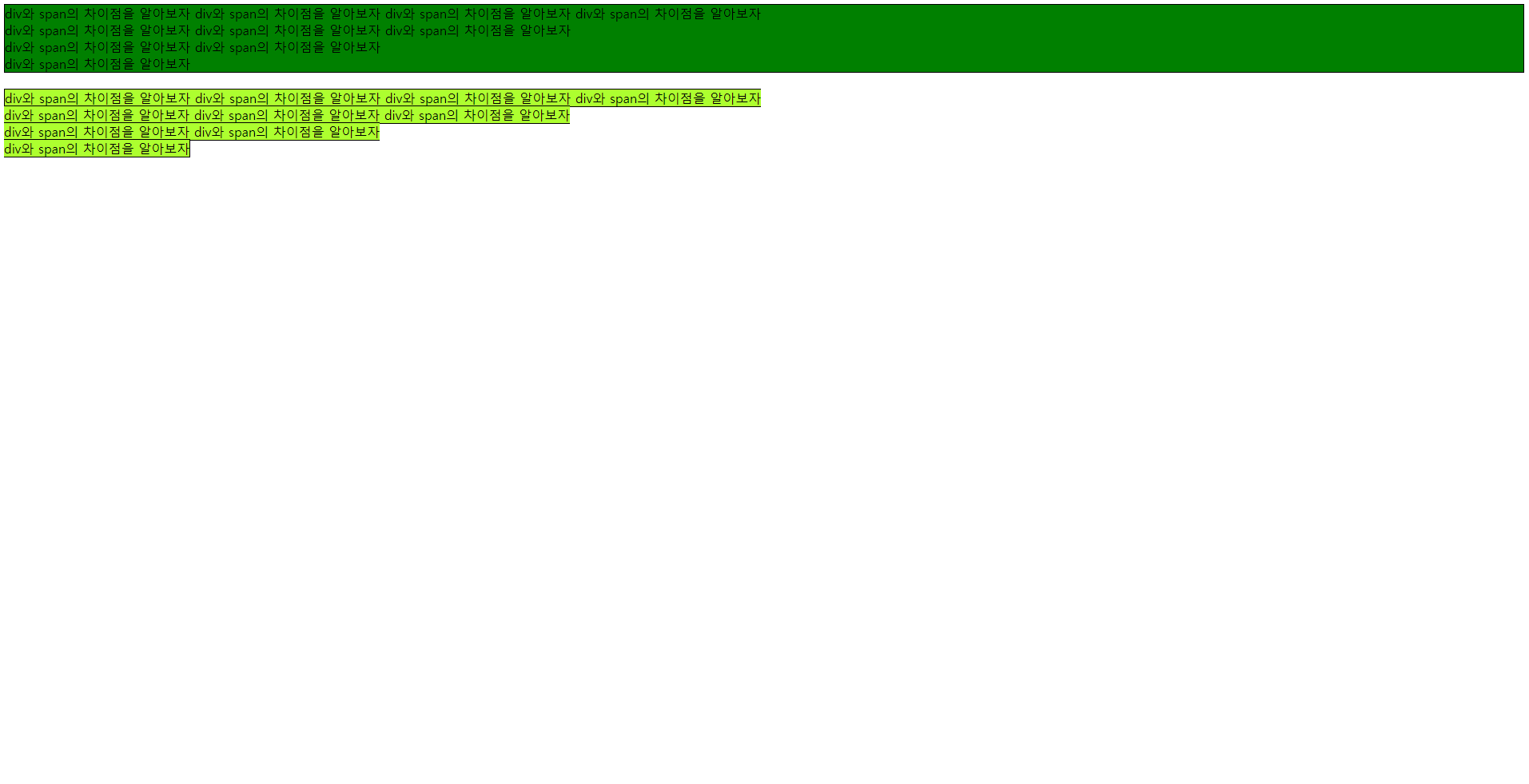
- div는 정해져있는 영역 전체를 감싸게된다.
- span은 줄단위로 영역을 감싸게 되며 범위가 다르다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
div {
background-color: green;
border: 1px solid black;
}
span {
background-color: greenyellow;
border: 1px solid black;
}
</style>
</head>
<body>
<div>
div와 span의 차이점을 알아보자 div와 span의 차이점을 알아보자 div와
span의 차이점을 알아보자 div와 span의 차이점을 알아보자<br />
div와 span의 차이점을 알아보자 div와 span의 차이점을 알아보자 div와
span의 차이점을 알아보자<br />
div와 span의 차이점을 알아보자 div와 span의 차이점을 알아보자 <br />
div와 span의 차이점을 알아보자
</div>
<br />
<span
>div와 span의 차이점을 알아보자 div와 span의 차이점을 알아보자 div와
span의 차이점을 알아보자 div와 span의 차이점을 알아보자<br />
div와 span의 차이점을 알아보자 div와 span의 차이점을 알아보자 div와
span의 차이점을 알아보자<br />
div와 span의 차이점을 알아보자 div와 span의 차이점을 알아보자 <br />
div와 span의 차이점을 알아보자
</span>
</body>
</html>

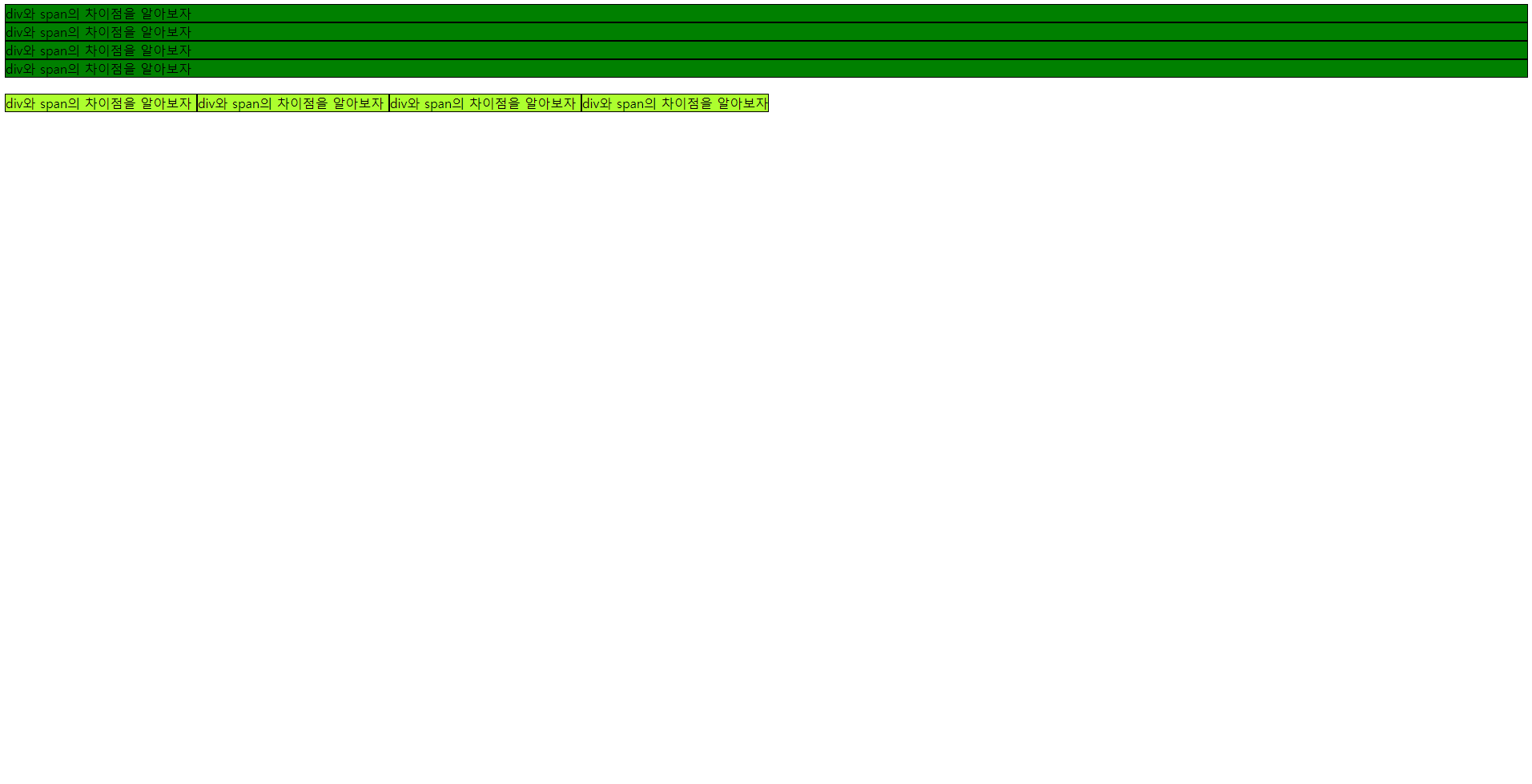
* 줄바꿈 (display : block or inline)
- div의 경우엔 display 속성이 block으로 말그대로 block(벽돌)을 쌓듯이 기본적으로 줄바꿈이 적용된다.
- span의 경우엔 display 속성이 inline으로 하나의 라인(line)안에 들어가는(in) 형식으로 기본적으로 줄바꿈이 적용되지 않는다.
- 위의 속성은 css로 변경이 가능하다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
div {
background-color: green;
border: 1px solid black;
}
span {
background-color: greenyellow;
border: 1px solid black;
}
</style>
</head>
<body>
<div>div와 span의 차이점을 알아보자</div>
<div>div와 span의 차이점을 알아보자</div>
<div>div와 span의 차이점을 알아보자</div>
<div>div와 span의 차이점을 알아보자</div>
<br />
<span>div와 span의 차이점을 알아보자 </span>
<span>div와 span의 차이점을 알아보자 </span>
<span>div와 span의 차이점을 알아보자 </span>
<span>div와 span의 차이점을 알아보자 </span>
</body>
</html>

* margin적용 차이
- div는 top, right, bottom, left 4방향으로 margin이 적용되나 span은 right, left 2방향으로 적용된다.
- div는 겹치는 margin범위는 상쇄되어 적용되나 span은 상쇄되지않는다.
* 보너스 라인 (span 활용)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<h1>span 활용하기</h1>
<p>
<span style="color: hotpink">span</span>을 활용하는 방법은 이렇게
태그안에 부분적으로 <span style="color: aqua">css</span>변경을 하고
싶을때 사용 할 수 있습니다.
</p>
</body>
</html>

'HTML' 카테고리의 다른 글
| Anchor (링크) & Image (1) | 2021.08.16 |
|---|---|
| blockquote & q (인용) (0) | 2021.07.05 |
| Description List (정의 리스트) & dfn (2) | 2021.07.05 |
| ul & ol & li (리스트) (1) | 2021.07.05 |
| Emphasis (강조) (3) | 2021.07.05 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- function
- cssom
- 리액트
- HTML
- JavaScript
- CSS
- 노드JS
- 오물오물
- vue
- 프론트엔드개발자
- CORS
- vue예제
- VanillaJS
- vue3
- 프론트엔드면접
- react
- axios
- 프론트엔드
- 개발자회고
- baegofda
- INPUT
- vue입문
- nodejs
- 프론트엔드회고
- postman
- 공공데이터포털
- 생활코딩
- 공공데이터
- font-family
- inline
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
