티스토리 뷰
✨ 시작하기 앞서 !
오랫동안 멈춰있던 포스팅을 시작하기 위해 Vue 입문을 위한 간단한 포스팅을 시작할 예정입니다.
작성된 Vue 입문의 글들은 React와 비교하며 작성될 예정입니다 !
또한 Node.js, npm과 yarn이 설치되어있다는 전제로 진행합니다.
💾 설치 및 프로젝트 생성하기
React와 Vue 모두 CLI 기반의 설치를 지원합니다.
React의 경우 손쉽게 시작할 수 있게 해주는 React의 CRA를 설치합니다.
npm install -g creat-react-app
# OR
yarn global add creat-react-app
# 제대로 설치되어있는지 확인
create-react-app --version
이후 프로젝트 생성을 위한 CRA 명령어를 실행합니다.
yarn create react-app 프로젝트명Vue 또한 프로젝트 빌드를 위한 CLI를 우선 설치합니다.
npm install -g @vue/cli
# OR
yarn global add @vue/cli
# 제대로 설치되어있는지 확인
vue --version
이후 프로젝트 생성을 위한 CLI 명령어를 실행합니다.
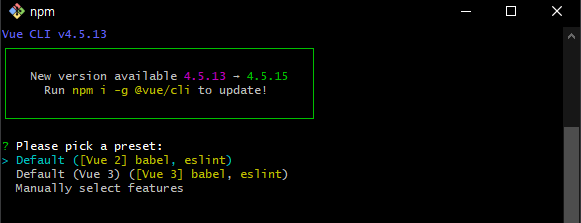
vue create 프로젝트명Vue는 아래와 같이 방향키로 버전을 고르게 됩니다.

만약 위의 화면에서 방향키로 움직이지 않는다면 아래의 명령어로 실행해야 합니다.
winpty vue.cmd create 프로젝트명👀 프로젝트 실행하기
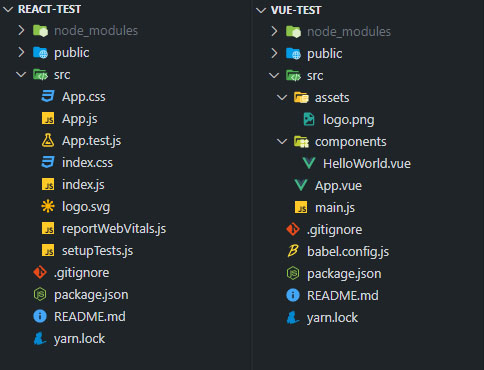
React의 프로젝트를 열어보면 아래와 같이 기본으로 구성되어 있습니다.

확인을 위한 프로젝트 실행 명령어를 입력합니다.
yarn start정상적으로 실행된다면 명령어 이후 자동적으로 아래와 같은 웹페이지가 열리게 됩니다.

이번엔 Vue의 프로젝트를 열어보겠습니다.

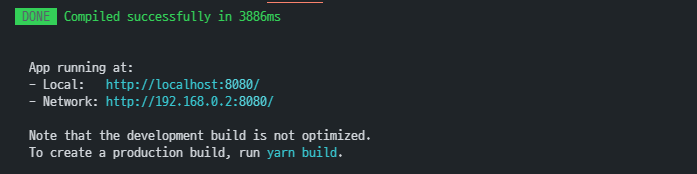
Vue의 프로젝트 실행 명령어는 아래와 같습니다.
yarn serveVue는 React처럼 웹페이지가 자동적으로 열리지는 않고 결과를 확인하여 해당 localhost로 접속하여야 합니다.


프로젝트 구조의 내부는 큰 차이는 없습니다.

이렇게 Vue, React 모두 손쉽게 프로젝트 빌드를 위해 CLI의 형태로 제공되고 있습니다.
이후 간단한 TODO 예제로 이어가겠습니다.
'Vue' 카테고리의 다른 글
| 🔨 TODO ! - 컴포넌트 분리하기 (feat. 상태관리(state), function) (4) | 2022.02.01 |
|---|---|
| 🖼️ TODO ! - 컴포넌트 분리하기 (feat. component, props) (0) | 2021.12.27 |
| 📝 TODO ! - 컴포넌트 import, state 선언 (1) | 2021.12.23 |
| 📒 TODO ! - 형태 알아가기 (1) | 2021.12.20 |
| 😆 React 주니어의 Vue 전환기 Coming soon.. (0) | 2021.10.02 |
- Total
- Today
- Yesterday
- VanillaJS
- react
- CORS
- 프론트엔드
- INPUT
- vue예제
- 생활코딩
- CSS
- function
- vue3
- nodejs
- 오물오물
- vue입문
- 노드JS
- vue
- axios
- 프론트엔드회고
- JavaScript
- 개발자회고
- HTML
- 프론트엔드개발자
- 공공데이터포털
- cssom
- postman
- 프론트엔드면접
- 공공데이터
- font-family
- baegofda
- 리액트
- inline
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
