티스토리 뷰
📚 Box Model ?
- 누군가에게 선물을 하려면 어떻게 해야할까요?
보통은 선물이 될 내용물을 먼저 구매하고 선물에 맞는 크기의 포장지, 상자를 결정하게 됩니다.
웹상에서도 동일합니다. Tag는 기본적으로 box의 형태로 되어있습니다.
이용자에게 보여주기 위한 내용물(content)를 HTML으로 작성하게 되고 내용물(content)을
담기 위한 상자(box) 크기를 width, height, padding, border, margin 등으로 지정 합니다.
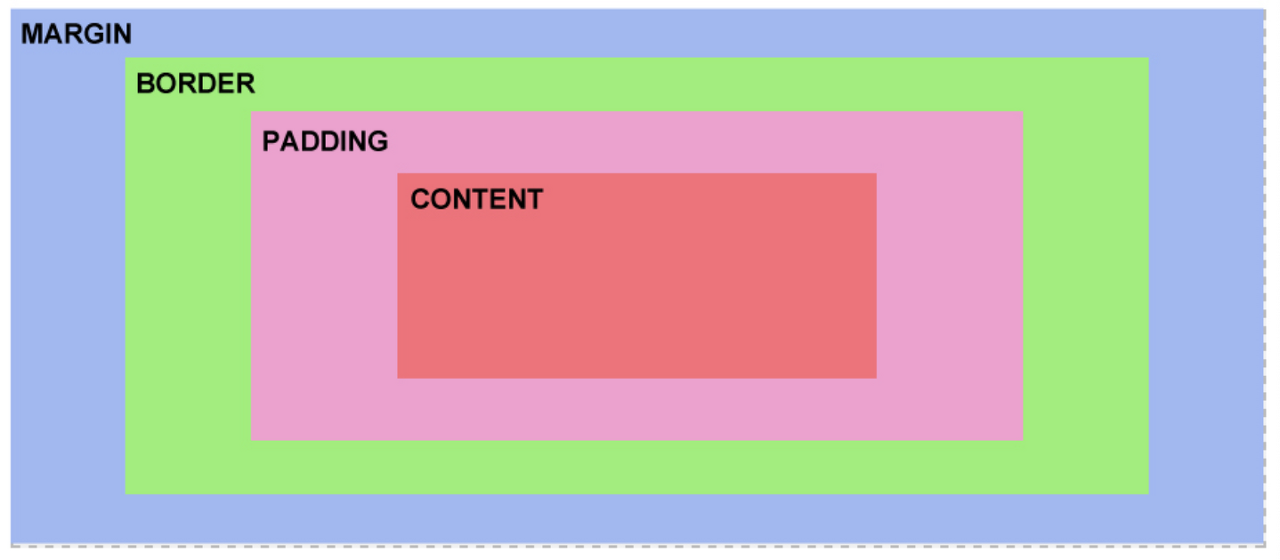
1. 구성요소
- content : box의 내용물, 가로는 width, 세로는 height 로 표현됩니다.
- padding : content 와 broder 사이의 공간을 나타냅니다.
- border : box를 구성하는 테두리
더보기
* border property
외각선의 두께 1px, 실선, 검정색 -> border : 1px solid #000;
외각선의 모서리를 4px만큼 둥글게 -> border-radius : 4px;
- margin : 테두리 바깥의 영역으로 주변의 box와의 거리를 의미합니다.

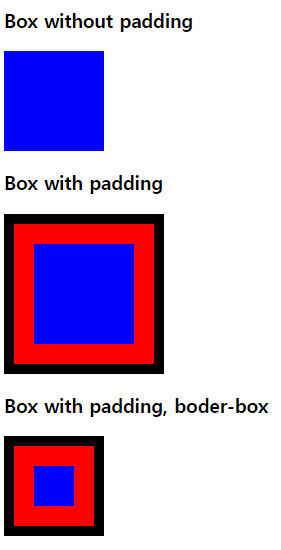
2. Box Sizing
- box styling시 기준점을 잡아줍니다.
- content-box : content를 기준으로 사이즈 계산
- border-box : content, border, padding 를 포함하여 사이즈를 계산합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<!-- https://developer.mozilla.org/en-US/docs/Web/CSS/box-sizing -->
<style>
.box {
width: 100px;
height: 100px;
background-color: red;
}
.inner {
width: 100%;
height: 100%;
background-color: blue;
}
.box2 {
padding: 20px;
box-sizing: content-box;
border: 10px solid black;
}
<!-- 기본적으로 content-box 이며 박스의 크기는 변화가 없다.-->
.box3 {
padding: 20px;
box-sizing: border-box;
border: 10px solid black;
}
<!-- 컨테이너 박스 기준의 보더안에서 스타일링을 하게 해준다.
직접적인 이너박스의 사이즈가 줄게 된다.-->
</style>
</head>
<body>
<h3>Box without padding</h3>
<div class="box box1">
<div class="inner"></div>
</div>
<h3>Box with padding</h3>
<div class="box box2">
<div class="inner"></div>
</div>
<h3>Box with padding, boder-box</h3>
<div class="box box3">
<div class="inner"></div>
</div>
</body>
</html>

'CSS' 카테고리의 다른 글
| Float (0) | 2020.11.05 |
|---|---|
| 🗃 Box Property - display (0) | 2020.11.05 |
| 💡 CSS 란 무엇일까? (0) | 2020.11.04 |
| [HTML/CSS] Custom Properties (0) | 2020.08.06 |
| [HTML/CSS] Transition (0) | 2020.08.02 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- axios
- 프론트엔드면접
- 생활코딩
- JavaScript
- nodejs
- 노드JS
- cssom
- vue입문
- 공공데이터
- font-family
- 프론트엔드
- vue예제
- function
- postman
- 공공데이터포털
- VanillaJS
- 오물오물
- 리액트
- 개발자회고
- vue3
- INPUT
- CORS
- vue
- CSS
- HTML
- react
- node.js
- 프론트엔드회고
- inline
- baegofda
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
글 보관함
