티스토리 뷰
🧱 Block
- display : block
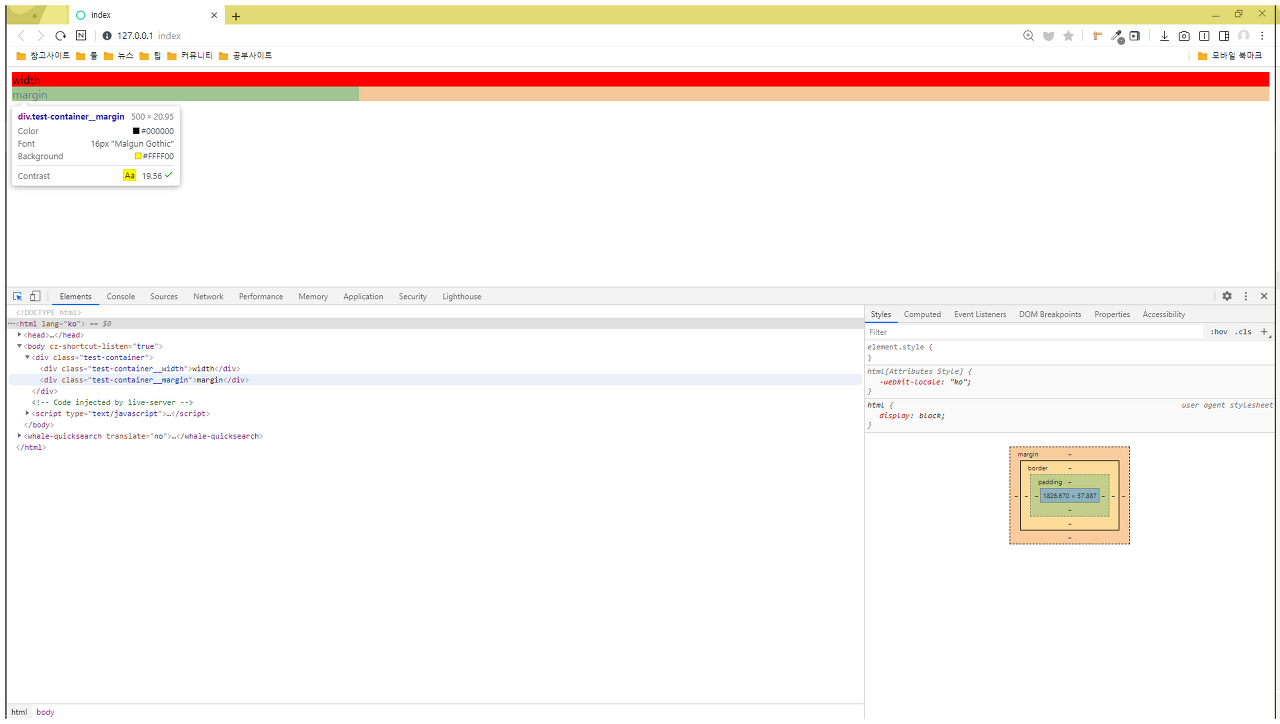
- width = 부모의 width 100%로 사용합니다.
- 별도의 width값을 지정하게되면 width를 적용 후 남는 공간은 margin으로 채웁니.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>index</title>
<link rel="stylesheet" href="./styles.css" />
</head>
<body>
<div class="test-container">
<div class="test-container__width">width</div>
<div class="test-container__margin">margin</div>
</div>
</body>
</html>.test-container {
background-color: #f2f2f2;
}
.test-container__width {
background-color: red;
}
.test-container__margin {
background-color: yellow;
width: 500px;
}

⛸️ Inline
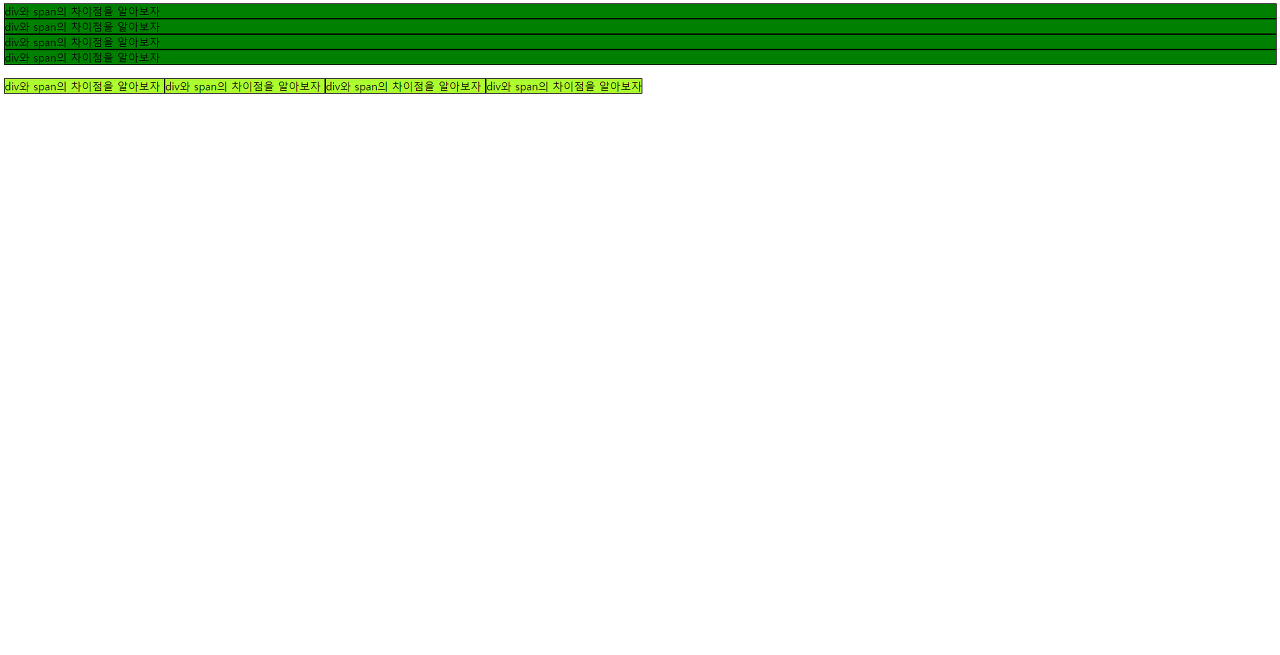
- 한 라인안에 같이 들어가게 됩니다.
- width, height 지정이 불가능하며 padding, maring, border의 top, bottom이 적용 되지 않습니다.

🧱 🤝 ⛸️ Inline-block
- Inline에 block이 합쳐졌습니다.
- Inline처럼 줄바꿈이 되지않으며 block처럼 사이즈, padding, maring, border 등을 사용 가능합니다.
'CSS' 카테고리의 다른 글
| Position (0) | 2020.11.06 |
|---|---|
| Float (0) | 2020.11.05 |
| 🎁 CSS에서의 Box Model ? (0) | 2020.11.04 |
| 💡 CSS 란 무엇일까? (0) | 2020.11.04 |
| [HTML/CSS] Custom Properties (0) | 2020.08.06 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- 개발자회고
- baegofda
- CSS
- vue3
- vue예제
- 오물오물
- inline
- react
- axios
- nodejs
- INPUT
- cssom
- HTML
- 프론트엔드회고
- node.js
- 프론트엔드
- vue입문
- 공공데이터포털
- function
- postman
- VanillaJS
- 리액트
- CORS
- vue
- 프론트엔드면접
- 공공데이터
- 노드JS
- font-family
- 생활코딩
- JavaScript
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
글 보관함
