티스토리 뷰
😠 불편해!
작업 시 새로운 .vue 파일을 만들 때 init snippets이 항상 불만이었습니다.
Vetur에서 제공되는 기본 snippet의 경우 아래와 같은 기본 템플릿밖에 없었습니다.
<template>
</template>
<script>
export default {
}
</script>
<style>
</style>하지만 저는 scss를 이용하여 scoped 옵션을 사용하였기 때문에 직접 추가해줘야 했는데 이게 너무 귀찮았습니다.
그래서 만들어 보았다! Custom Snippets ~ 🔨 (만드는 게 재밌잖아요?)
📒 Snippets 작성하기
Custom Snippets 작성은 너무나도 쉽습니다.


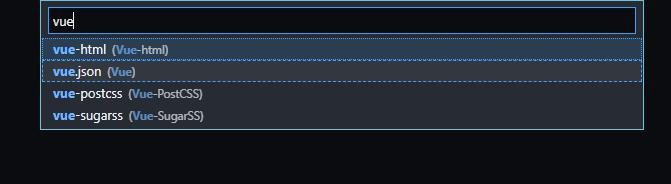
vue.json에 들어오셨다면 이제 원하는 snippets을 작성합니다.
{
"snippets 이름": {
"prefix": "snippets 실행 트리거",
"body": [
// snippets 실행시 원하는 template 작성
],
"description": "snippets에대한 설명을 작성합니다."
}
}작성 형식은 위의 형식을 사용합니다. 아래는 형식에 따라 제가 작성한 snippets입니다.
{
"baegofda snippets 🥕": {
"prefix": "baegofda 🥕",
"body": [
"<template></template>",
"",
"<script>",
"export default {",
"\tname: '${TM_FILENAME/(.*)\\..+$/$1/}$1',",
"\tcomponents: {},",
"\tprops: {},",
"\tdata() {\n\t\treturn {}\n\t},",
"\tmethods: {},",
"}",
"</script>",
"",
"<style lang='scss' scoped></style>"
],
"description": "Vue snippet with scss and scoped"
}
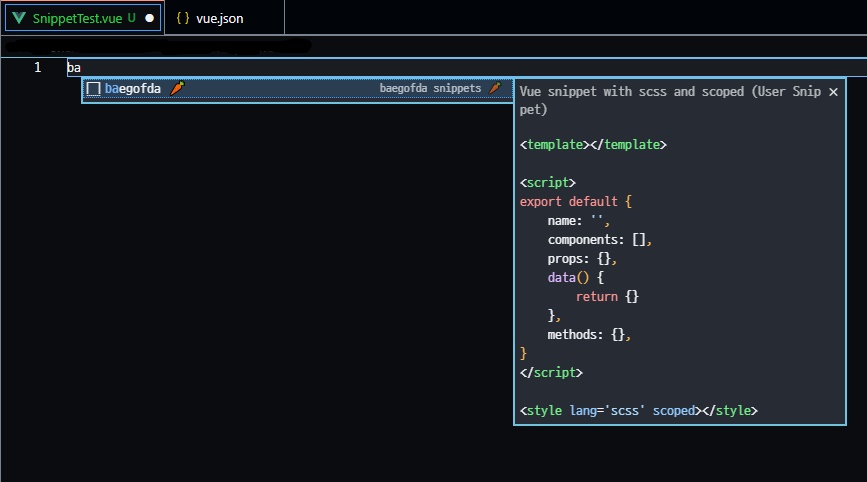
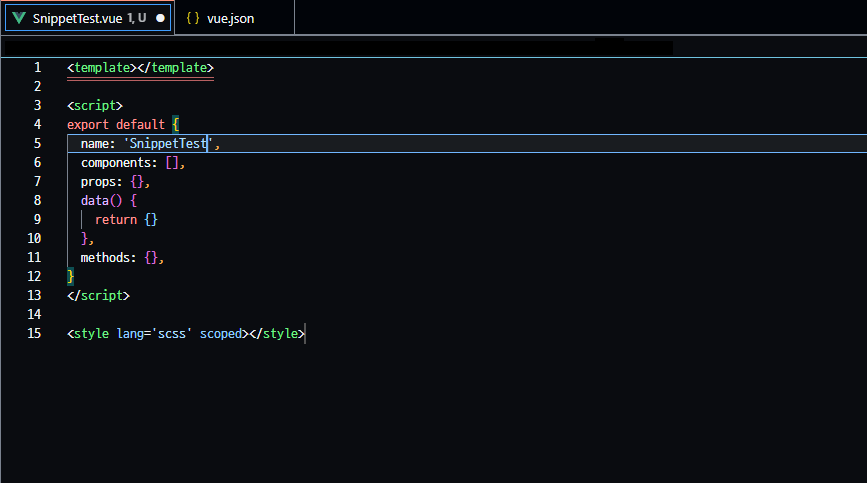
}저는 snippets 사용 시 최대한 추가적인 텍스트를 작성하지 않기 위해 원하는 옵션들을 많이 추가하였습니다.
(자동으로 name 옵션에 파일 이름 넣어주기.. 커서 위치.. 줄 바꿈.. 띄어쓰기..)
자세한 옵션과 변수들은 공식문서를 참고하시면 좋습니다.



이상 작업하다 귀차니즘으로 인해 뻘짓을 한 개발자였습니다.
'Vue' 카테고리의 다른 글
| 🤔 왜 CSS Framework를 도입하였는가? (feat. Tailwind CSS & Windi CSS) (2) | 2022.02.12 |
|---|---|
| 🔨 TODO ! - 컴포넌트 분리하기 (feat. 상태관리(state), function) (0) | 2022.02.01 |
| 🖼️ TODO ! - 컴포넌트 분리하기 (feat. component, props) (0) | 2021.12.27 |
| 📝 TODO ! - 컴포넌트 import, state 선언 (1) | 2021.12.23 |
| 📒 TODO ! - 형태 알아가기 (0) | 2021.12.20 |
- Total
- Today
- Yesterday
- JavaScript
- HTML
- vue3
- 개발자회고
- vue입문
- baegofda
- 생활코딩
- function
- VanillaJS
- font-family
- 노드JS
- 공공데이터
- nodejs
- 오물오물
- inline
- vue예제
- 프론트엔드
- 프론트엔드회고
- CSS
- postman
- CORS
- node.js
- INPUT
- 프론트엔드면접
- axios
- vue
- 리액트
- 공공데이터포털
- react
- cssom
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
