티스토리 뷰
* 생활코딩 강의를 기반으로 정리 된 글 입니다.
* JavaScript - 객체 (Object)
- 정보의 양이 많아졌을때 연관된 정보를 순서대로 정리정돈 하기위한 방법 (배열)
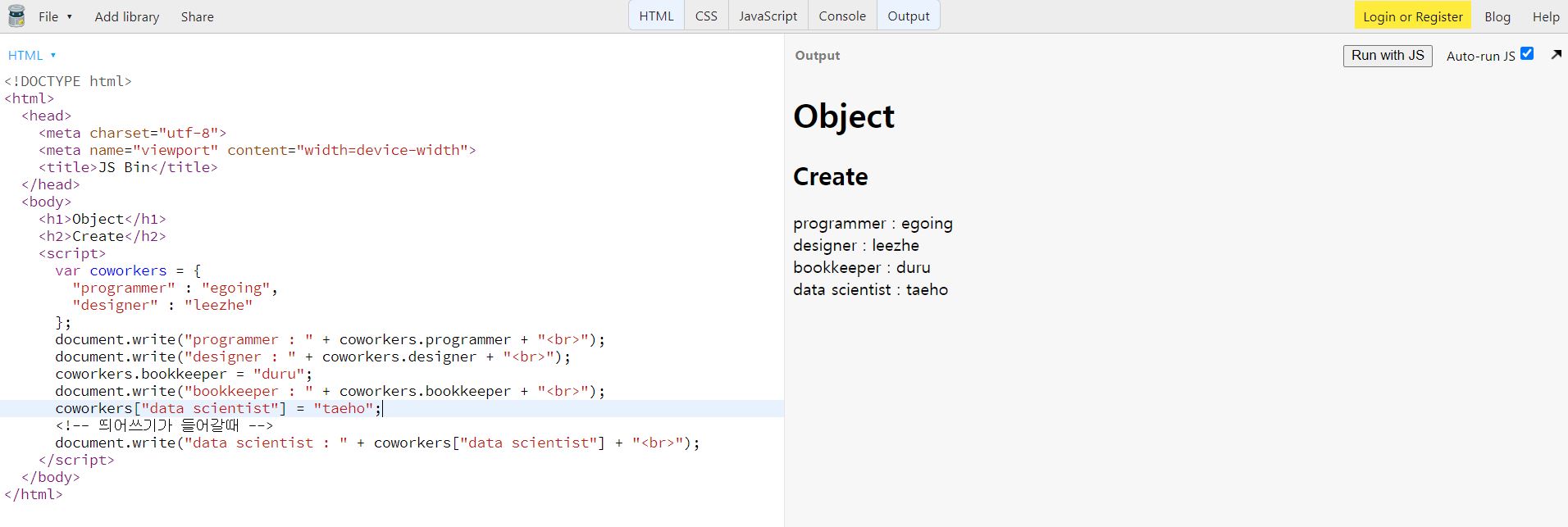
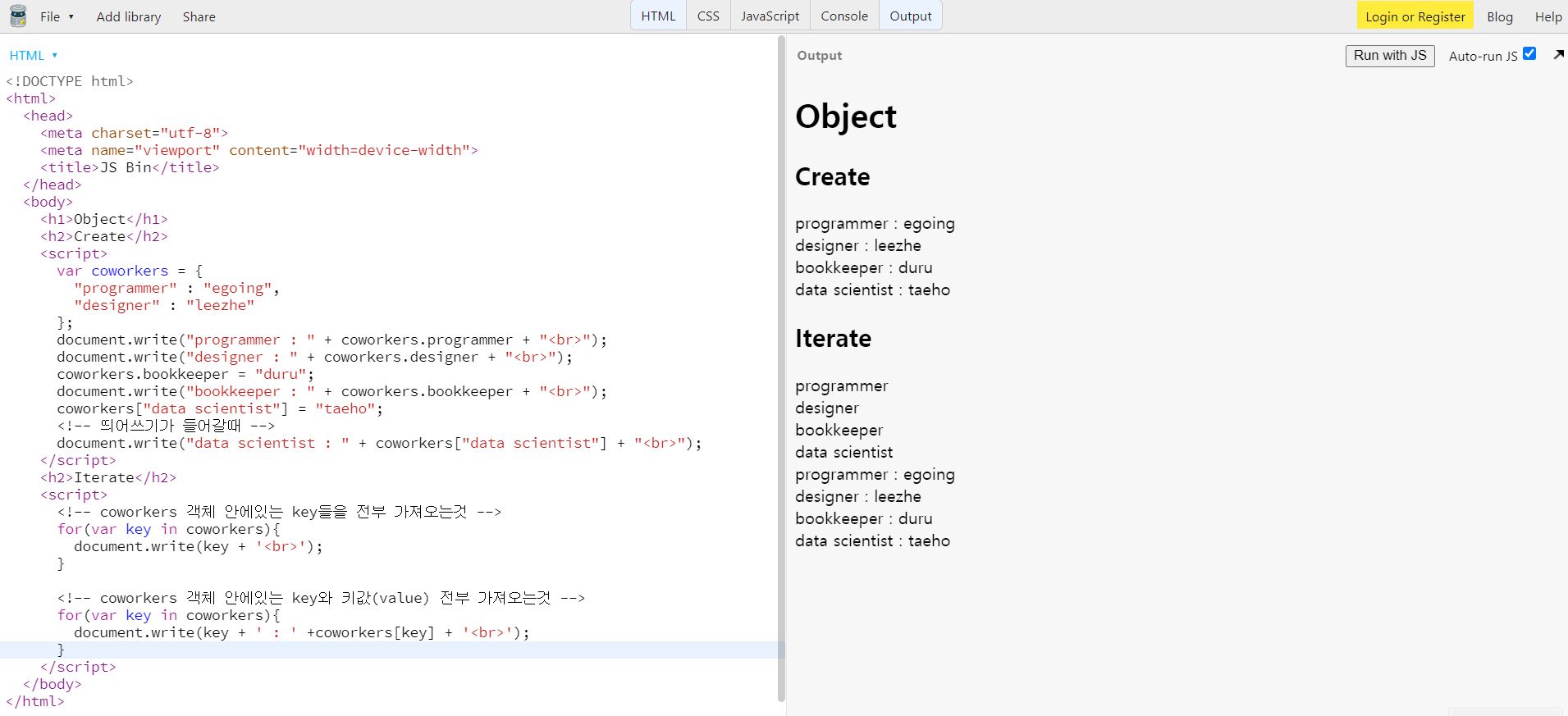
- 이름을 정해주고 정리정돈을 하기 위한 방법 (객체)
- 메모리에 탑재될때 Reference 형식으로 탑재된다.

- 객체를 생성해주고 모든 객체의 key와 keyValue를 나열 할 수 있다.

'JavaScript' 카테고리의 다른 글
| [JavaScript] JavaScript - async & defer (0) | 2020.08.31 |
|---|---|
| [JavaScript] JavaScript - 객체(Object) : 프로퍼티(Property) + 메소드(Method) (0) | 2020.08.25 |
| [JavaScript] JavaScript - function (함수) : 리턴(return) (0) | 2020.08.25 |
| [JavaScript] JavaScript - function (함수) : 매개변수와 인자 (0) | 2020.08.25 |
| [JavaScript] JavaScript - function(함수) (0) | 2020.08.25 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- vue예제
- vue
- axios
- 리액트
- 프론트엔드회고
- 프론트엔드
- nodejs
- 오물오물
- 프론트엔드면접
- cssom
- VanillaJS
- font-family
- INPUT
- baegofda
- 개발자회고
- 노드JS
- react
- JavaScript
- 프론트엔드개발자
- postman
- vue3
- vue입문
- function
- CSS
- CORS
- HTML
- inline
- 공공데이터
- 생활코딩
- 공공데이터포털
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
글 보관함
