티스토리 뷰
* 드림코딩 강의 기반으로 정리된 글 입니다.
* async & defer
- HTML 문서는 위에서부터 아래로 차례대로 parsing 한 후 css와 병합해서 DOM요소로 변환한다.
- <head>와 <body> 사이 어디에나 위치해도 작동은 하나 위치에 따라 웹페이지 로딩의 차이, 속도 등 차이가 있다.

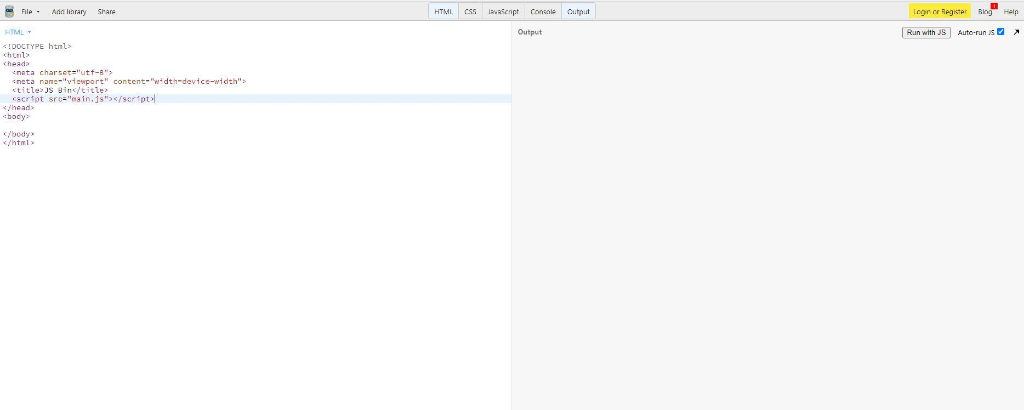
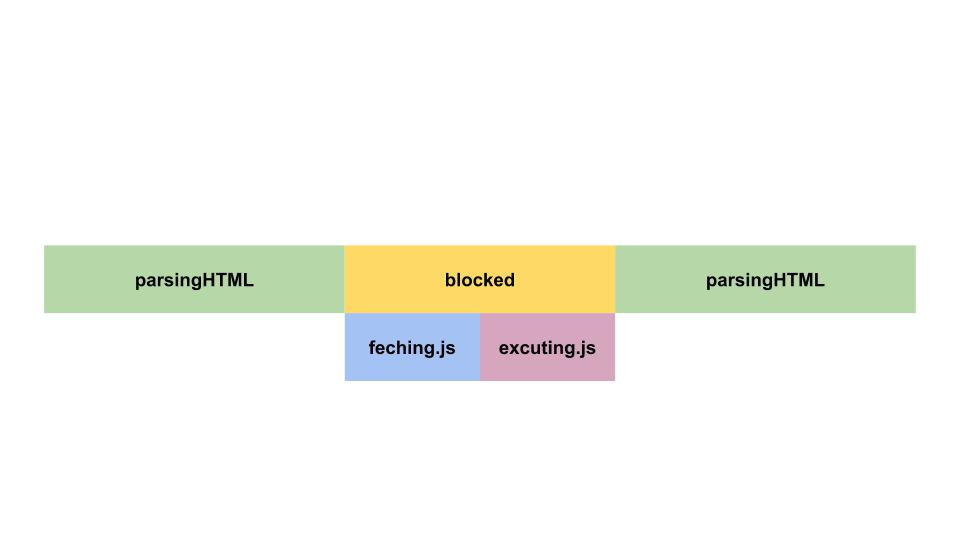
- <head> 태그 사이에 위치 할 경우 동작 순서는 아래와 같다.

- parsing 하던 html을 멈추고 JavaScript를 다운받고 다시 html을 parsing하게 된다.
- JavaScript가 사이즈가 크거나 인터넷이 느리면 사용자가 웹사이트를 보는데 시간이 많이 소요된다.

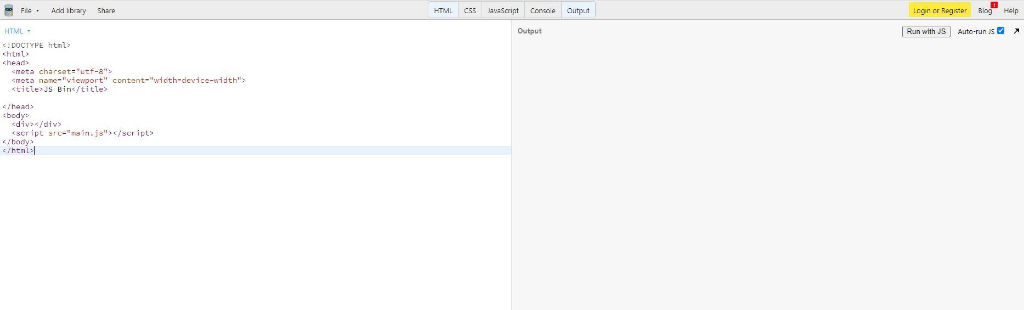
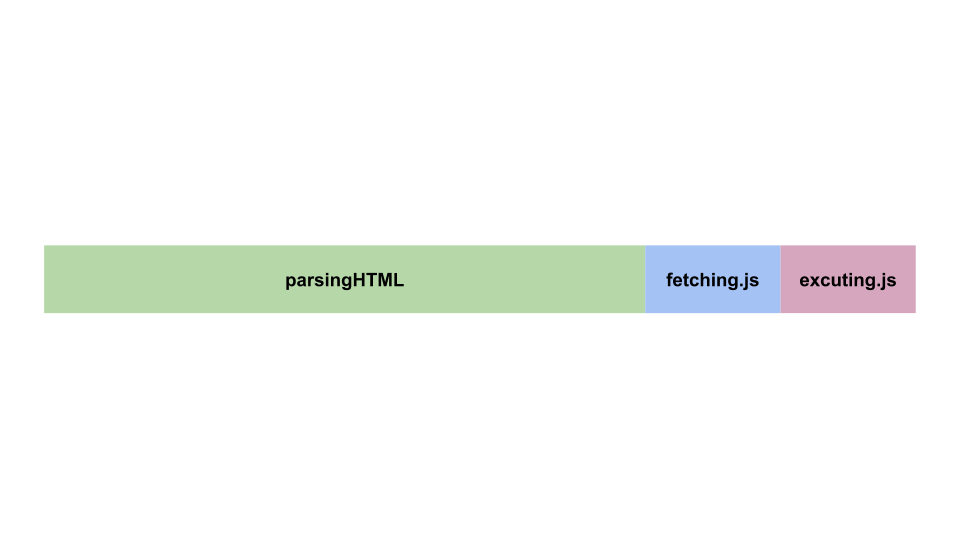
- <body> 태그의 끝에 위치 할 경우 동작 순서는 아래와 같다.

- HTML를 먼저 parsing 한 후 JavaScript를 다운 받는다.
- 사용자가 기본적인 HTML content를 먼저 볼 수 있다는 장점이있으나 JavaScript 의존적(동적사이트) 경우 마지막에 script를 다운 받게 되어 제대된 content를 경험하기 위해선 시간이 걸리는 단점이있다.

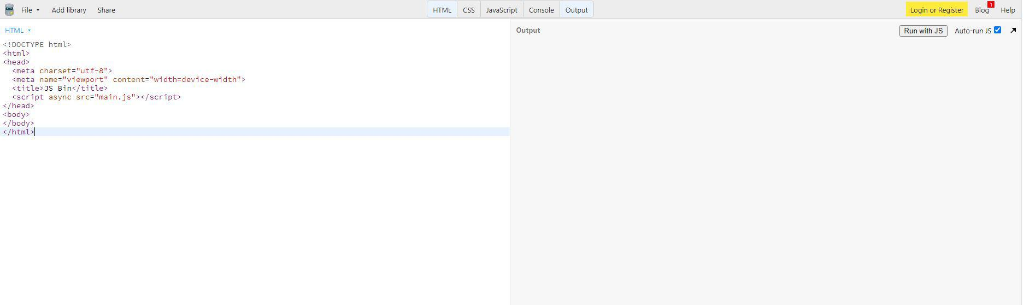
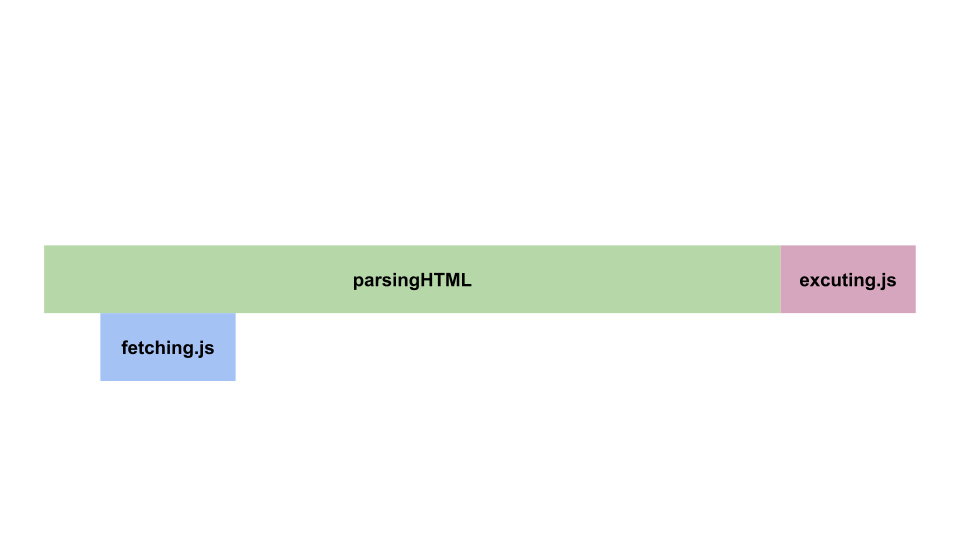
- script 태그 안에 async를 정의 할 경우 동작 순서는 아래와 같다.

- HTML을 parsing 하면서 script를 병렬적으로 다운 받게 된다.
- script의 다운이 완료가 되면 HTML parsing 작업을 멈추고 script를 실행하고 다시 HTML을 parsing한다.
- 다운로드 받는 시간을 절약 할 수는 있으나 HTML이 parsing하기 전에 실행이 되기 때문에 QuerySelector 등을 사용하여 조작 할 경우 문제가 생길 수 있다.
- script가 순서에 의존 될 경우 문제가 될 수 있다.

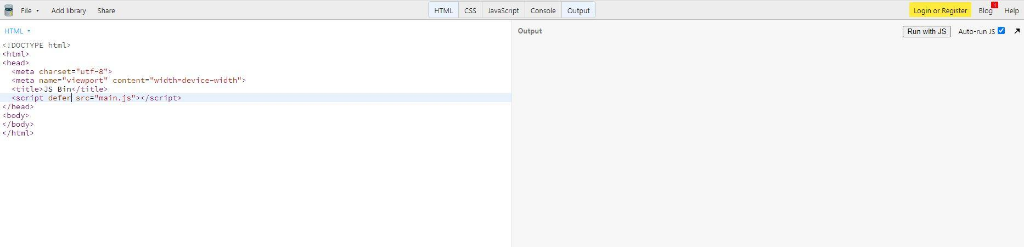
- script 태그 안에 derfer를 정의 할 경우 동작 순서는 아래와 같다.

- HTML을 parsing을 하는 동안 JavsScript를 다운 받게 되며 HTML을 보여주고 script를 실행한다.
- parsing하는동안 script를 다운받아두고 정의한 순서대로 script를 실행하기 때문에 효율적이고 안전하다.
'JavaScript' 카테고리의 다른 글
| [JavaScript] JavaScript - function (함수) (0) | 2020.09.01 |
|---|---|
| [JavaScript] JavaScript - DataType : 변수 (Variable) (0) | 2020.08.31 |
| [JavaScript] JavaScript - 객체(Object) : 프로퍼티(Property) + 메소드(Method) (0) | 2020.08.25 |
| [JavaScript] JavaScript - 객체 (Object) (0) | 2020.08.25 |
| [JavaScript] JavaScript - function (함수) : 리턴(return) (0) | 2020.08.25 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- inline
- font-family
- 프론트엔드
- 리액트
- JavaScript
- function
- 프론트엔드회고
- 공공데이터
- nodejs
- react
- 생활코딩
- vue예제
- HTML
- CSS
- vue
- axios
- 공공데이터포털
- 프론트엔드개발자
- baegofda
- 개발자회고
- vue입문
- CORS
- cssom
- VanillaJS
- 오물오물
- 노드JS
- postman
- INPUT
- vue3
- 프론트엔드면접
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
글 보관함
