티스토리 뷰
* 드림코딩 강의 기반으로 정리된 글 입니다.
1. Declaration
const arr1 = new Array();
// 아래 방식을 많이 사용하며 위를 사용하는것과 같다.
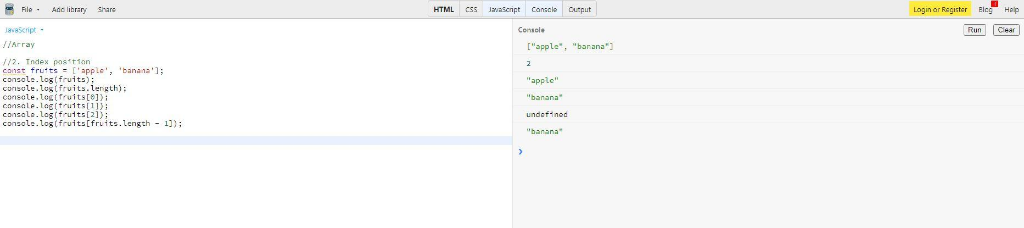
const arr2 = [1, 2];2. Index position
- .length : 배열의 갯수를 찾을 수 있다.
- array[i] : 해당 인덱스 번호에 해당하는 데이터를 검색 할 수 있다.

3. Looping over an Array

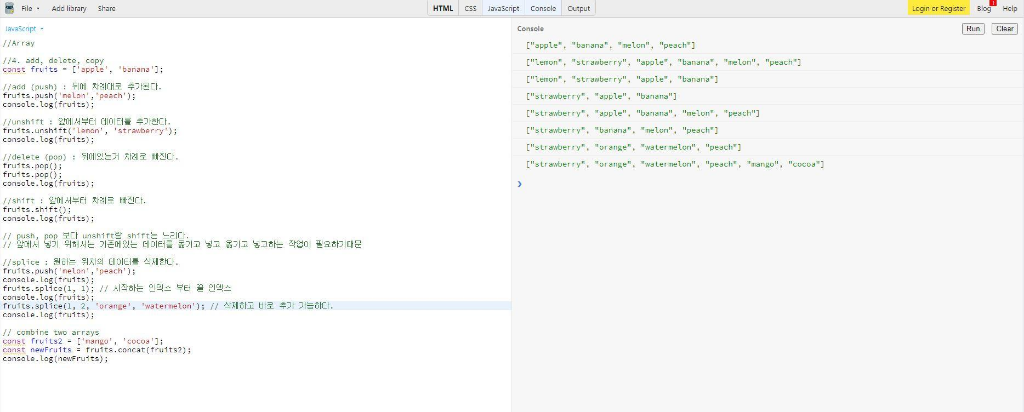
4. add, delete, copy
- add
- push : 뒤에서부터 차례대로 추가된다.
- unshift : 앞에서부터 차례대로 추가된다.
- delete
- pop : 뒤에서부터 차례대로 삭제된다.
- shift : 앞에서부터 차레대로 삭제된다.
더보기
* unshift, shift
- push, pop 보다 더 느리다.
- 앞에서 부터 작업을 하기 위해서는 기존에 있는 데이터를 옮기고 넣고하는 작업이 필요하기 때문이다.
- splice : 원하는 위치의 데이터를 삭제, 삽입 할 수 있다.
- concat : 문자열을 합칠 수 있다. (두가지의 배열을 합칠 수 있다.)

'JavaScript' 카테고리의 다른 글
| 🧾 Tab Menu 만들기 (1) | 2021.08.16 |
|---|---|
| [JavaScript] JavaScript - 배열 (Array) : Array API (0) | 2020.09.02 |
| [JavaScript] JavaScript - OOP(Class, Getter & Setter, Public, Private, Static, Inheritance) (0) | 2020.09.01 |
| [JavaScript] JavaScript - First Class Function (0) | 2020.09.01 |
| [JavaScript] JavaScript - function (함수) (0) | 2020.09.01 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- 프론트엔드회고
- postman
- vue3
- baegofda
- inline
- cssom
- font-family
- HTML
- vue입문
- react
- 프론트엔드면접
- function
- axios
- vue
- 공공데이터
- 개발자회고
- 프론트엔드개발자
- 리액트
- CORS
- 노드JS
- nodejs
- 프론트엔드
- VanillaJS
- JavaScript
- 공공데이터포털
- CSS
- 생활코딩
- INPUT
- 오물오물
- vue예제
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
