티스토리 뷰
JavaScript
[JavaScript] JavaScript - OOP(Class, Getter & Setter, Public, Private, Static, Inheritance)
baegofda_ 2020. 9. 1. 20:17* 드림코딩 강의 기반으로 정리된 글 입니다.
* OOP (Object Oriented Programming)
- Class : template (청사진, 설계도)
- Object : Instance of a class (클래스의 객체화)
- JavaScript : Introduced in ES6
1. Class declarations

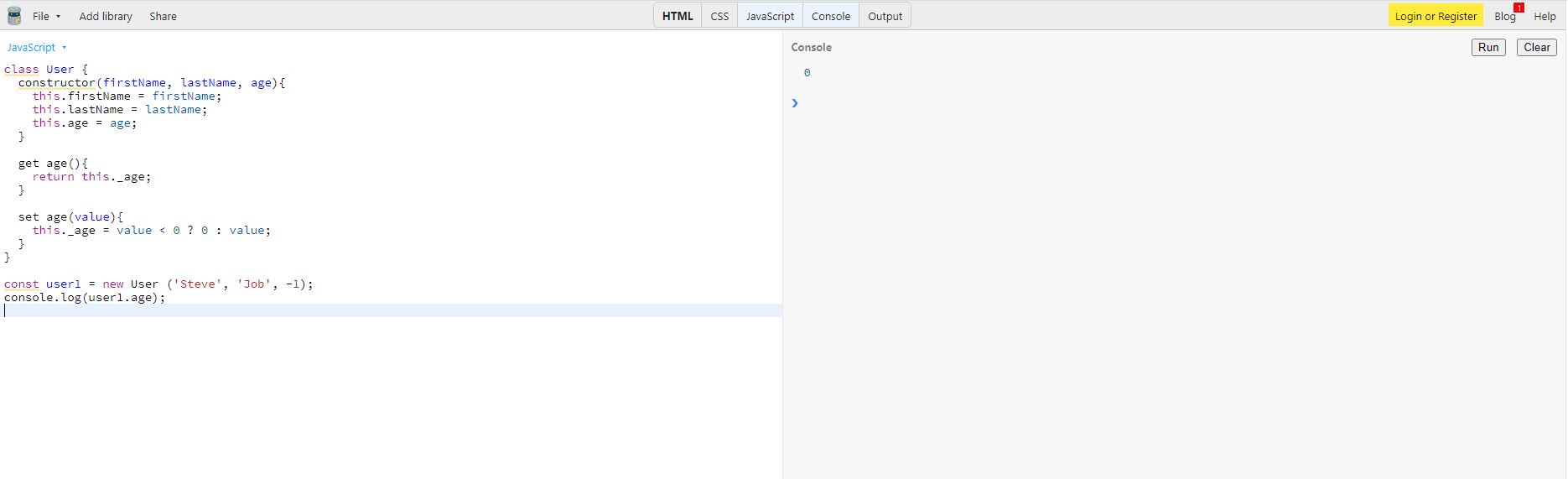
2. Getter and Setter
- get이라는 키워드로 리턴하고 set으로 설정한다.
- getter를 정의한 순간 this.age는 메모리에 올라가는 데이터를 불러오는게 아니라 getter를 호출한다.
- setter를 정의하는 순간 = age; 즉, 값을 할당할때 setter를 호출한다.

- setter안에서 전달된 value를 this.age에 할당할때 메모리값을 업데이트하는게 아니라 setter를 호출하게되어서 무한 반복을 한다.
- 무한 반복 방지를 위해서 변수명을 변경한다. (age -> _age)
3. Fields (public, private)
- 최근에 추가되어 많이 쓰이고있지는 않다.
- 그냥 정의 할 경우 public
- #을 붙일 경우 private

4. Static
- 최근에 추가되어 많이 쓰이고있지는 않다.

5. Inheritance
- extends를 사용하여 상속을 받는다.

6. Instance Of
- 왼쪽에있는 오브젝트가 오른쪽의 클래스에 인스턴스인지 아닌지 (boolean 결과를 도출한다.)

'JavaScript' 카테고리의 다른 글
| [JavaScript] JavaScript - 배열 (Array) : Array API (0) | 2020.09.02 |
|---|---|
| [JavaScript] JavaScript - 배열 (Array) (1) | 2020.09.01 |
| [JavaScript] JavaScript - First Class Function (0) | 2020.09.01 |
| [JavaScript] JavaScript - function (함수) (0) | 2020.09.01 |
| [JavaScript] JavaScript - DataType : 변수 (Variable) (0) | 2020.08.31 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- react
- baegofda
- CORS
- cssom
- 생활코딩
- postman
- INPUT
- vue3
- CSS
- HTML
- 공공데이터포털
- 프론트엔드회고
- 프론트엔드면접
- 프론트엔드
- vue입문
- 프론트엔드개발자
- 오물오물
- inline
- function
- 개발자회고
- 리액트
- vue
- axios
- vue예제
- VanillaJS
- 공공데이터
- nodejs
- font-family
- 노드JS
- JavaScript
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
