티스토리 뷰
개요
- 이용자가 웹브라우저에서 url을 통하여 웹페이지에 들어오게 된다.
이후 브라우저는 요청을 받고 해당하는 결과물을 보여주기위해 작업을 하게 된다.
이때 어떠한 과정을 거치는지를 알게 되면 이용자에게 성능이 보장된 웹페이지를 제공할 수 있을것이다.
기본 동작 과정
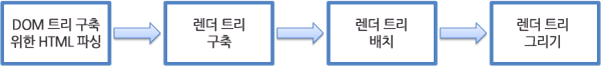
- 다음은 렌더링 엔진의 기본적인 동작 과정이다.

* 자세히 적어보자면 Requests.response -> loading -> scripting(DOM,CSSOM) -> layout(표기계산)
-> painting(그림그리기) -> composition 단계를 거치게된다.
브라우저 엔진 마다의 동작과정
- 기본 동작과정을 기반으로 각 브라우저에서 사용하는 엔진에 따라 조금 다르게 표현이 된다
- 웹킷(webkit)은 사파리, 크롬 브라우저에서 사용하는 브라우저 렌더링 엔진이다.
* 크롬 브라우저는 28버전 이후 webkit을 Fork하여 Blink라는 엔진을 만들어 사용하며
현재는 크로미움기반으로 Blink와 V8(Javascript 엔진)을 사용하는 브라우저를 사용한다.
최근 MS사의 (Edge)브라우저와 네이버 (Whale)브라우저또한 크로미움을 사용한다.
- 게코(Gecko)는 모질라사의 파이어폭스에서 사용하는 브라우저 렌더링 엔진이다.


- 게코는 시각적 표기계산을 하는 부분을 형상트리(frame tree)라고 부르며 웹킷은 렌더트리(render tree)라고 부른다.
- 계산 후 배치 작업을 게코에서는 리플로우(reflow)라고 부르며 웹킷은 레이아웃(layout)이라 부른다.
Constructing
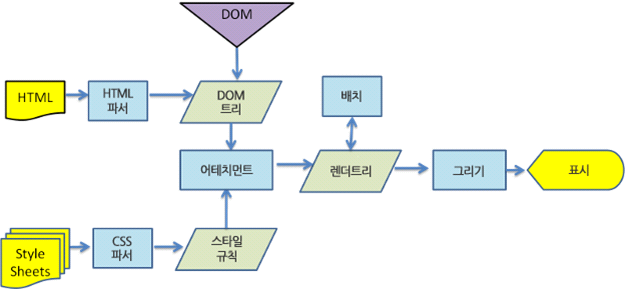
- 브라우저는 위의 동작과정을 통해 최종 렌더링이 되기 위해서는 HTML과 CSS를 파싱하는 과정을 거쳐야한다.
- HTML은 DOM(Document Object Model)으로 CSS는 CSSOM(CSS Object Model)으로 파싱이 된다.
DOM(Document Object Model)
- DOM은 HTML을 브라우저가 이해할 수있는 node 타입의 object로 변환하는 작업이다.
🤷♂️ 돔(DOM)이란 무엇일까 ?
💡 What is DOM ?? - 문서객체모델 DOM(Document Object Model)은 브라우저에 내장되어있는 web API이다. 웹페이지를 접속을 하면 개발자가 작성한 html코드를 브라우저가 이해 할 수 있는 node라는 object로 변환
baegofda.tistory.com

CSSOM(CSS Object Model)
- 브라우저는 DOM을 생성하는동안 외부 CSS를 참조하는 <link> 태그를 만나게 되면 리소스를 요청한다.
- CSS의 원시 바이트가 문자열로 변환 후 차례로 토큰과 노드로 변환되고 마지막으로 CSSOM이라는 구조를 만든다.

Attachment
- 위 과정 후 DOM Tree와 CSSOM Tree를 결합하여 Render Tree를 형성하는 Attachment 과정을 거친다.

- 최종 Render Tree 에는 <head> 태그에 이용자의 눈에는 보이지않는 <meta>, <link> 노드등은 반영되지 않는다.
- CSS에 의해 화면에서 숨겨지는 노드들은 Render Tree 에 반영 되지 않는다. (display:none)
- 하지만 visibility:hidden은 화면에는 보이지 않으나 자리는 차지하고 있기때문에 Render Tree에 포함된다.
Javascript
- Javascript는 파서를 차단하는 리소스이다. 문서를 파싱하다 자바스크립트를 만나면 파싱을 중지하게되고 실행된다.
- 이러한 문제는 html문서가 파싱되기전에 자바스크립트가 실행이 되기에 문제가 생길 수 있다.
- 때문에 이전에는 head가 아닌 body의 끝에 스크립트를 위치하는것만이 문제를 해결하는 방법이였다.
- 하지만 async와 defer 옵션을 사용하면 해당 문제를 해결 가능하다.
참고 : https://baegofda.tistory.com/135
[JavaScript] JavaScript - async & defer
* 드림코딩 강의 기반으로 정리된 글 입니다. * async & defer HTML 문서는 위에서부터 아래로 차례대로 parsing 한 후 css와 병합해서 DOM요소로 변환한다. 와 사이 어디에나 위치해도 작동은 하나 위치에
baegofda.tistory.com
Operation
- 브라우저는 Render Tree를 구성 후 어디에 어떠한 요소를 배치할지 계산 후 그림을 그리게 된다.
- 계산된 요소들의 크기를 계산해서 레이아웃을 계산 후 배치하게 된다.
Layout
- 변환된 노드의 정확한 위치와 크기를 계산하는 과정을 Layout(Reflow)라고 한다.
- 상대적인 층적값으로 할당된 값들은 절대적인 px단위로 변환이 된다.

Painting
- Layout 작업 후 바로 그리는것이 아닌 각각의 부분들을 비트맵 형식으로 나누게 된다.
- 이후 레이어의 단계에 의해 준비한다.

- 이러한 단계를 하는 이유는 한부분을 바꾸기위해 전체적으로 바꾸지 않기 위함이다.
- 수정 부분이 생길시 레이어 단계를 나눠둔 해당 레이어만 수정하면 된다. (포토샵의 레이어같은 개념)
Composition
- 최종적으로 z-index가 가장 높은 요소가 나중에 배치되며 나타나게 된다.
* 성능을 위한 DOM 조작은 다음 글에...
참고 : 네이버 D2 기술블로그 : 브라우저는 어떻게 동작하는가?
'지식' 카테고리의 다른 글
| 웹표준과 웹접근성 (1) | 2021.07.13 |
|---|---|
| 📚 LocalStorage, Session Storage, Cookies (2) | 2021.07.13 |
| CORS (Cross-Origin Resource Sharing) (0) | 2021.07.13 |
| 🤷♂️ 돔(DOM)이란 무엇일까 ? (0) | 2021.07.05 |
| 💡 Framework & Library & API? (0) | 2021.07.05 |
- Total
- Today
- Yesterday
- vue
- 노드JS
- VanillaJS
- cssom
- 프론트엔드면접
- 공공데이터
- 프론트엔드개발자
- 오물오물
- 프론트엔드
- JavaScript
- HTML
- vue입문
- font-family
- react
- inline
- 공공데이터포털
- baegofda
- postman
- 프론트엔드회고
- INPUT
- 리액트
- function
- vue예제
- CORS
- 개발자회고
- axios
- 생활코딩
- nodejs
- CSS
- vue3
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
