티스토리 뷰
첫 만남.. 😔
- 리액트를 사용한 프로젝트를 만들어보고자 하였고 코로나 관련 API를 사용하기로 하였다.
두곳의 API를 사용하기로 하였고 그중 국내 현황은 굿바이코로나 에서 키를 발급받고 postman에 테스트를 해보았다.


- postman으로 데이터가 들어오는것을 확인하고 react에서 axios를 이용하여 데이터를 불러보았다.


- 하지만 항상 그렇듯 쉽게 되는일은 없는것 같다.

CORS (Cross-Origin Resource Sharing) Policy?
- 교차 출처 리소스 공유라는 기능으로 실행중인 웹 어플리케이션이 서로 다른 출처의 리소스에 request할 때
보안상의 이유로 교차 출처 HTTP 요청을 제한하는 것이다.
https://developer.mozilla.org/ko/docs/Web/HTTP/CORS
교차 출처 리소스 공유 (CORS) - HTTP | MDN
이에 대한 응답으로 서버는 Access-Control-Allow-Origin 헤더를 다시 보냅니다. 교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)는 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이
developer.mozilla.org
예를들어 리액트 서버는 http://localhost:3000 노드 서버는 http://localhost:5000 으로 실행될 경우
브라우저는 각기 다른 서버(리액트, 노드)에 요청을 하게되는데 이때 CORS 정책의 이유로 ERROR가 발생한다.
✨ 해결방안
- 현재엔 API를 요청하는 서버와의 문제인듯 하였다. CORS 관련문제를 해결하는방법은 몇가지가 있는듯 하나
proxy를 두어 처리하기로 하였다.
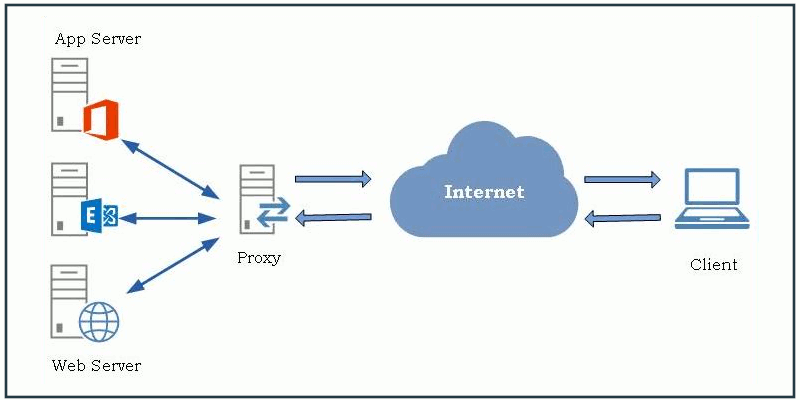
😍 프록시(Proxy)
- 프록시(Proxy)는 "대신"이라는 사전적의미를 가지고있으며 프로토콜에서 대리응답등에서 사용하는 개념이다.
프록시를 이용하여 중계를 하는 개념이다.

- 브라우저가 각기 다른서버에 요청을 하게하는 대신 브라우저는 리액트서버에만 요청을하게하고 리액트서버가
앱 서버에 요청을 하고 그 응답을 리액트서버에서 받아서 다시 브라우저에 보내는 방식인셈이다.
🔦 Proxy 설정 방법
- 설정방법엔 두가지가 있는것 같다.
1) http-proxy-middleware
2) package.json에 proxy추가 (create-react-app으로 프로젝트를 생성한 경우)
http-proxy-middleware의 방법이 궁금하다면 ?
React - (CORS / http-proxy-middleware)
CORS(Cross-Origin Resource Sharing) > '교차 출처 리소스 공유' 라는 뜻을 가지는 해당 정책은 서로 다른 서버에 request를 할 때 보안상의 이유로 교차 출처 HTTP 요청을 제한하는 것이다 > 현재 개발하는 단
velog.io
- 위의 두가지 방법중 후자를 선택하였고 방법은 간단하다.

- package.json에 "proxy" : "앱서버도메인" 을 추가해주면 되고 이경우엔 API도메인을 넣어주었다.

- 이후 요청 url을 로컬에서 사용하듯 proxy 주소를 제외한 뒤의 path와 query등만 입력해준다.

'React' 카테고리의 다른 글
| 😏 useEffect (1) | 2021.08.16 |
|---|---|
| 🛠 에러 픽스하기 - 데이터 변환 (1) | 2021.07.08 |
| 🙎♀️ 조건부 렌더링 (0) | 2021.04.05 |
| 😯 useState()는 동기? 비동기? (1) | 2021.04.01 |
| 🧩 React ? (0) | 2020.12.21 |
- Total
- Today
- Yesterday
- 노드JS
- 공공데이터포털
- HTML
- 프론트엔드개발자
- react
- vue예제
- 공공데이터
- 개발자회고
- JavaScript
- vue3
- 오물오물
- cssom
- 프론트엔드
- vue입문
- 생활코딩
- VanillaJS
- nodejs
- postman
- vue
- 프론트엔드회고
- inline
- axios
- INPUT
- CSS
- baegofda
- CORS
- 리액트
- font-family
- function
- 프론트엔드면접
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
