티스토리 뷰
* 드림코딩 강의 기반으로 정리된 글 입니다.
1. Use Stirct
- ES5 에 추가
- JavaScript 실행시 오류 메세지 알림

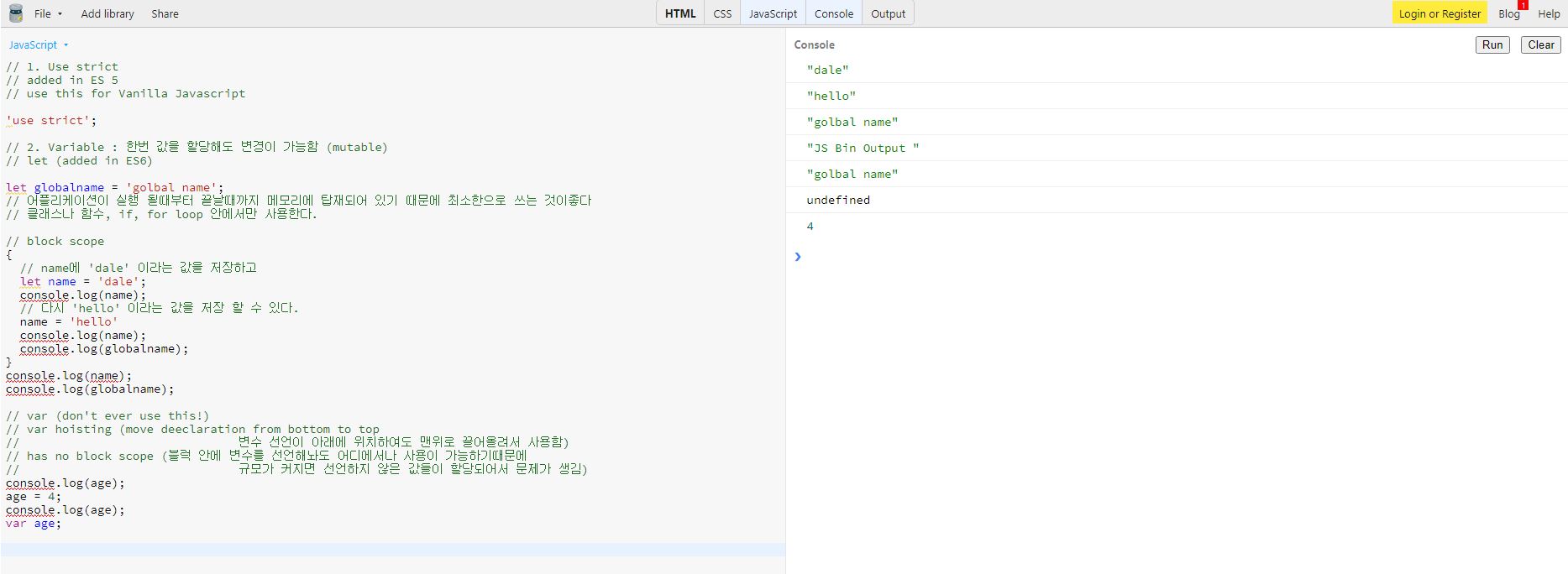
2. Variable
- 값을 할당해도 변경이 가능하다. (mutable)
- let 과 var 가 있지만 ES6이후에는 let만 사용 한다.
더보기
* var
- var hoisting : 변수선언이 아래에 위치하여도 맨위로 끌어 올려서 사용한다.
- no block scope : 블럭 안에 변수를 선언해놔도 어디에서나 사용이 가능하기 때문에 규모가 커질 경우 선언하지 않은 값들이 할당되어서 문제를 야기시킨다.

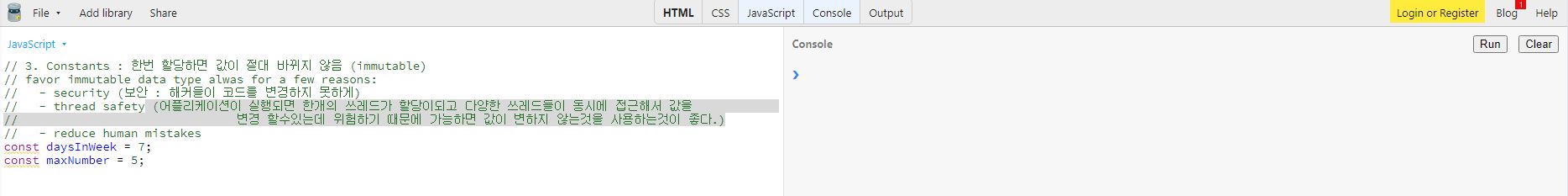
3. Constants
- 한번 값을 할당하면 절대 바뀌지 않는다. (immutable)
- security (보안) : 해커들이 코드를 변경하지 못하게 해준다.
- thread safety : application이 실행되면 하개의 쓰레드가 할당이 되고 다양한 쓰레드들이 동시에 접근해서 값을 변경할 수 있는데 위험하기때문에 가능하면 값이 변하지 않는것을 사용하는것이 좋다.
- reduce human mistakes

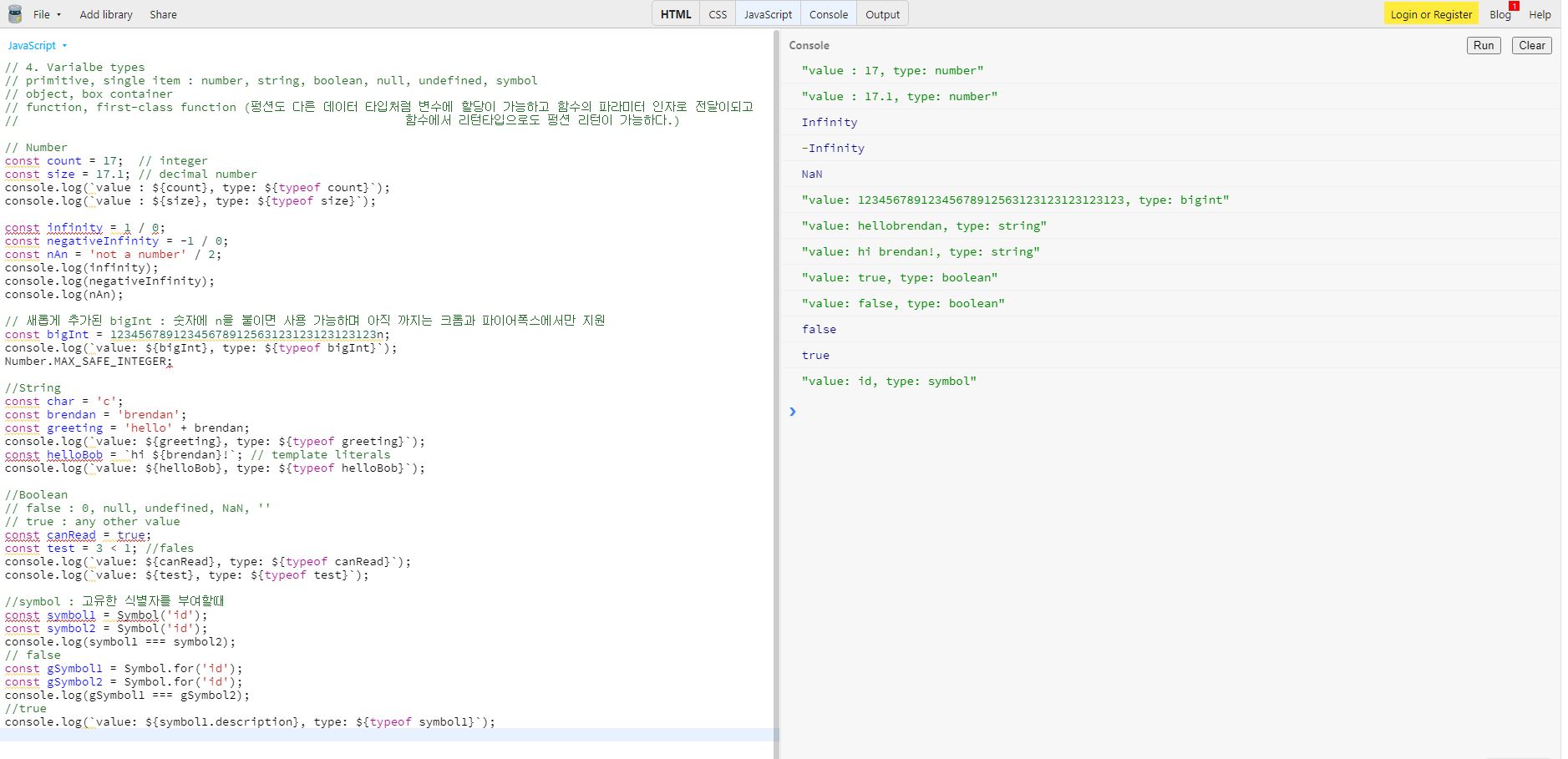
4. Variable types
- primitive, single item : number, string, boolean, undefined, symbol
- object
- function, first-class function
더보기
* first-class function
- 다른데이터 타입처럼 변수에 할당이 가능하고 함수의 파라미터 인자로 전달이 되고 함수에서 리턴타입으로도 펑션 리턴이 가능하다.

5. Dynamic typing
- Dynamically Typed Language
- C나 JAVA는 Startcally Typed Language로 어떤 타입인지 결정해서 타입을 선언한다.
- JavaScript는 타입을 선언하지 않고 프로그램이 동작(Runtime)할때 할당된 값에따라 변경된다.

'JavaScript' 카테고리의 다른 글
| [JavaScript] JavaScript - First Class Function (0) | 2020.09.01 |
|---|---|
| [JavaScript] JavaScript - function (함수) (0) | 2020.09.01 |
| [JavaScript] JavaScript - async & defer (0) | 2020.08.31 |
| [JavaScript] JavaScript - 객체(Object) : 프로퍼티(Property) + 메소드(Method) (0) | 2020.08.25 |
| [JavaScript] JavaScript - 객체 (Object) (0) | 2020.08.25 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- 프론트엔드개발자
- 프론트엔드
- react
- VanillaJS
- CORS
- baegofda
- 생활코딩
- 프론트엔드회고
- 공공데이터
- 프론트엔드면접
- function
- 노드JS
- 공공데이터포털
- JavaScript
- cssom
- INPUT
- nodejs
- 오물오물
- 리액트
- vue
- inline
- vue입문
- vue예제
- CSS
- font-family
- 개발자회고
- vue3
- axios
- HTML
- postman
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
글 보관함
