티스토리 뷰
🎁 모듈설치
- 먼저 express에서 데이터를 받아오기 위해 request 모듈을 설치한다.

- 이후 xml데이터를 json타입으로 변환하기 위해 xml-js 모듈을 설치한다.

💡 실전 !!
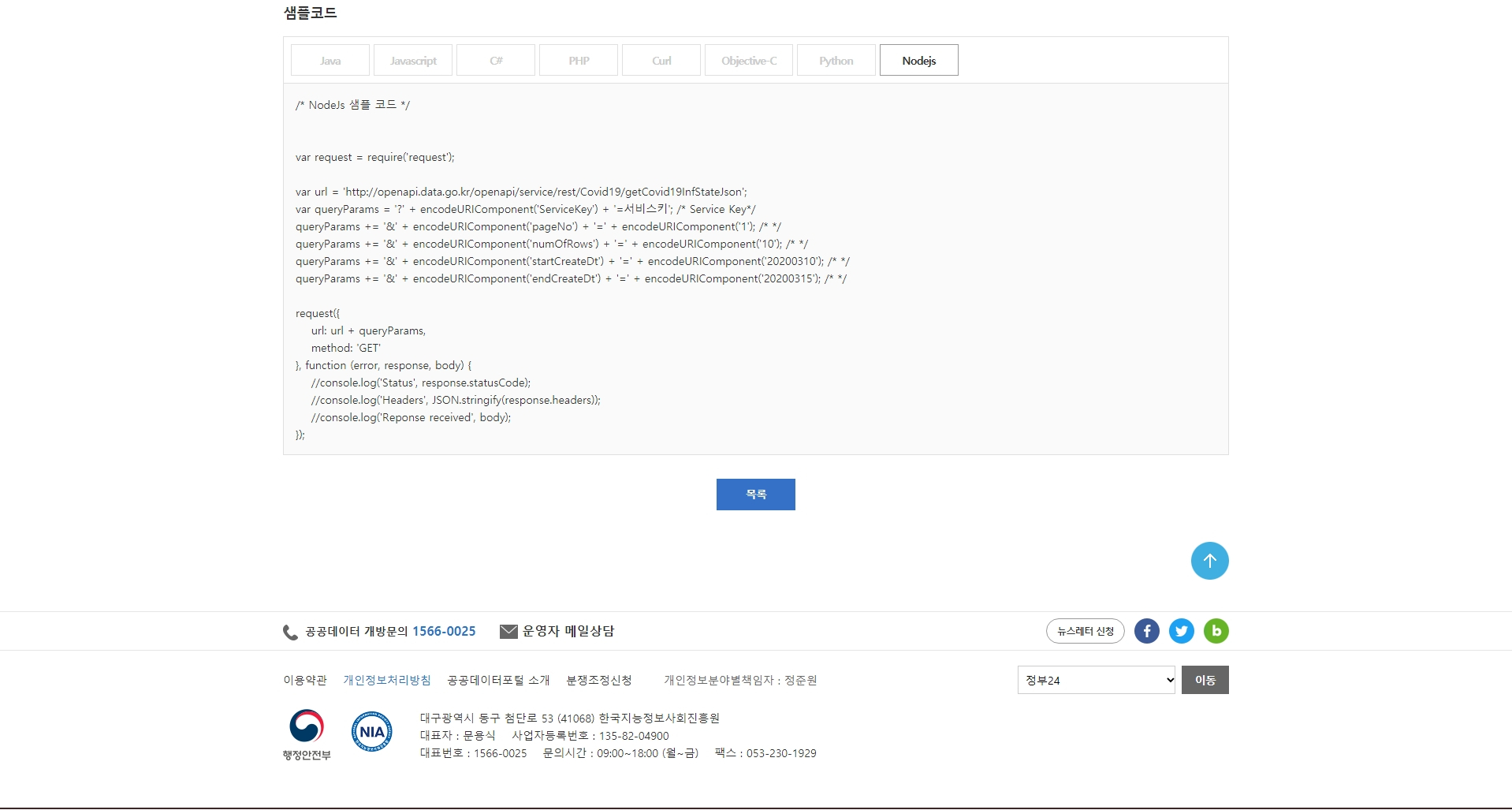
- 먼저 공공데이터포털에서 제공해주는 샘플코드를 이용하여 코드를 작성해준다.

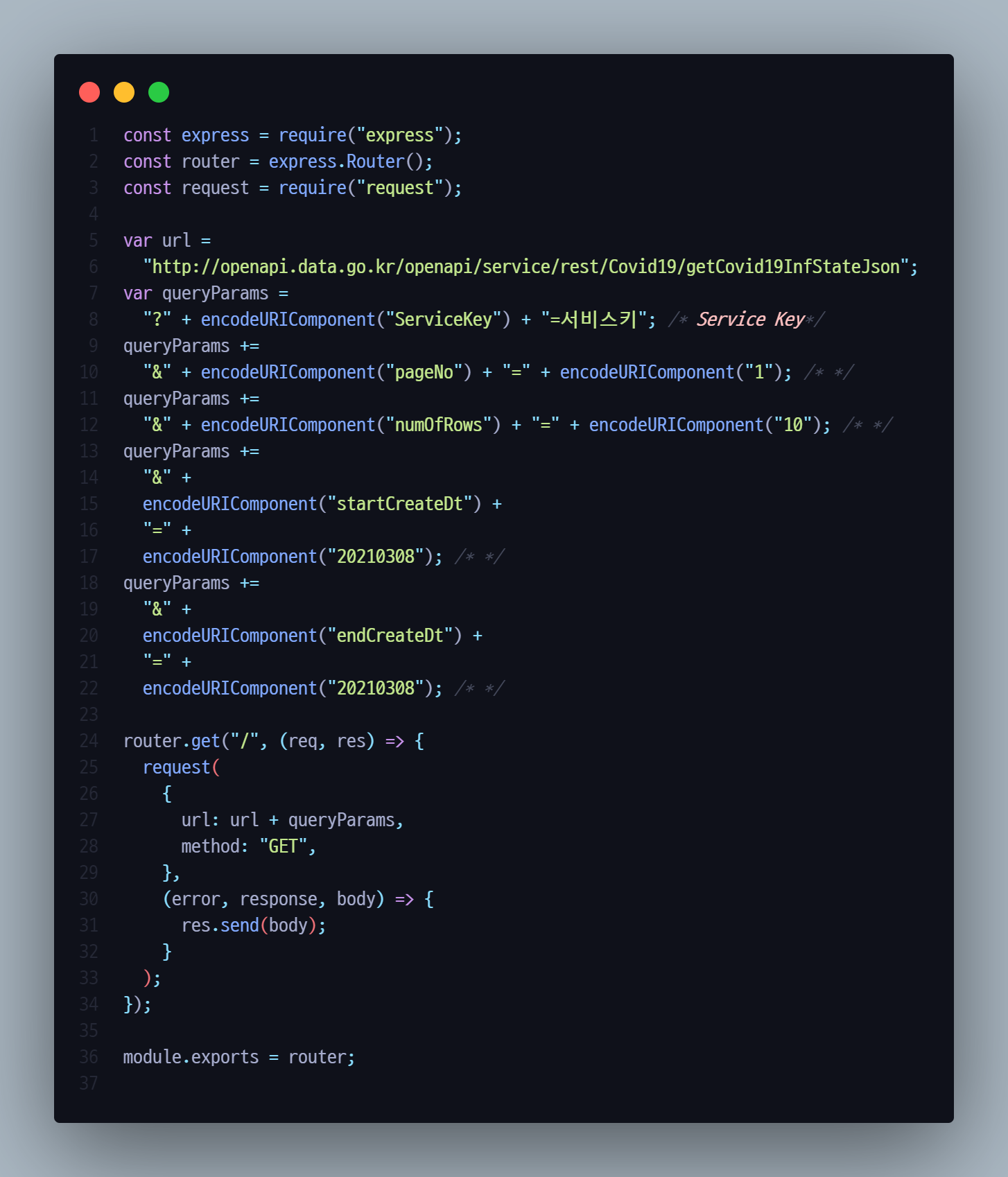
- 테스트할 해당 페이지의 라우터파일에 코드를 작성한다.

- 라우팅을 해줄 server.js와 데이터를 요청할 리액트 파일또한 수정해준다.


- 결과를 확인하면 문서에 명시되어있는데로 xml데이터타입으로 들어온다.
- 우리는 JSON타입의 데이터를 원하기 때문에 변환을 위한 xml-js모듈을 사용해야한다.

- xml-js모듈을 사용하기 위해 라우터 파일의 내용을 수정한다.

- 수정 후 확인을 하면 JSON타입으로 정상적으로 변환이 되었다.

'React > React + Node.js(Express)' 카테고리의 다른 글
| 🎏 requset 여러개 요청하기 (with Axios multiple request) (2) | 2021.03.17 |
|---|---|
| 🔒 API키 숨기기 (with dotenv) (0) | 2021.03.09 |
| 📢 공공데이터포털 API 이용하기 (활용신청 & postman) (1) | 2021.03.08 |
| 🎵 React + Node.js(Express) 연동하기 (2) (11) | 2021.03.01 |
| 📞 React + Node.js(Express) 연동하기 (1) (24) | 2021.02.27 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- 오물오물
- 프론트엔드면접
- nodejs
- 리액트
- vue
- 공공데이터
- INPUT
- react
- font-family
- 생활코딩
- baegofda
- 프론트엔드
- VanillaJS
- vue입문
- vue예제
- function
- CSS
- 프론트엔드회고
- HTML
- 프론트엔드개발자
- inline
- postman
- 공공데이터포털
- cssom
- vue3
- 노드JS
- JavaScript
- axios
- 개발자회고
- CORS
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
