티스토리 뷰
🔒 인증키 보안
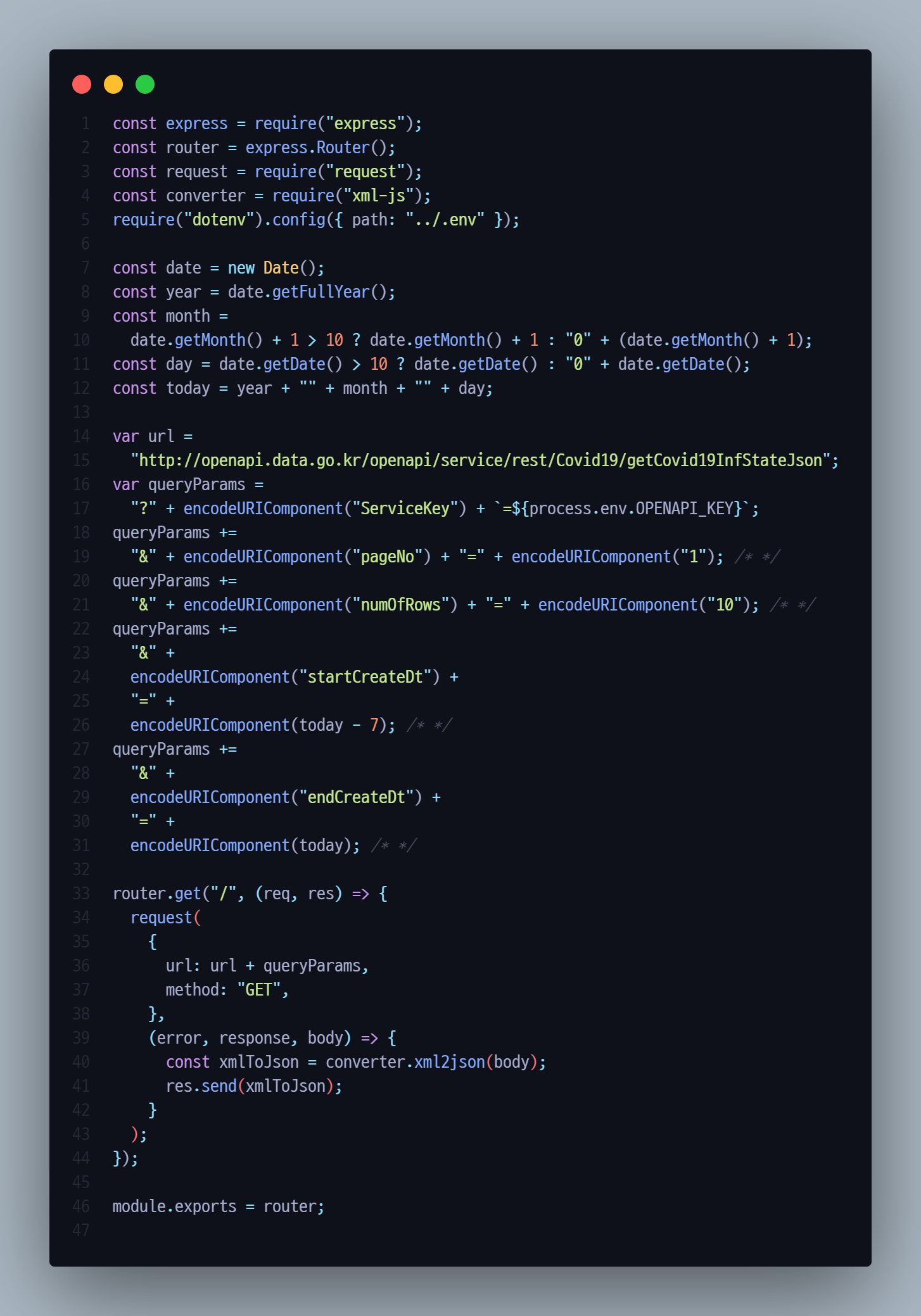
- 이전 글에서 공공데이터포털 API를 사용하기위해 인증키를 발급받고 사용을 했었다.
2021.03.09 - [React/React + Node.js(Express)] - ✨ 공공데이터포털 API 이용하기 (with XML to JSON)
✨ 공공데이터포털 API 이용하기 (with XML to JSON)
🎁 모듈설치 - 먼저 express에서 데이터를 받아오기 위해 request 모듈을 설치한다. - 이후 xml데이터를 json타입으로 변환하기 위해 xml-js 모듈을 설치한다. 💡 실전 !! - 먼저 공공데이터포털에서 제
baegofda.tistory.com
- 하지만 사용을 위한 인증키는 외부에 노출을 막기위해 직접적으로 깃허브에 올라가는일을 막을 필요가 있다.
때문에 인증키를 숨기기위해 환경변수를 활용할것이며 이를 위해 dotenv모듈을 설치해야한다.

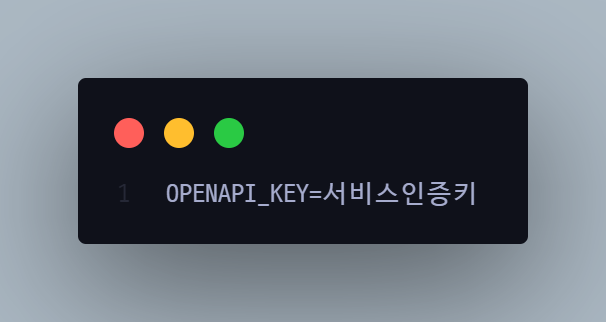
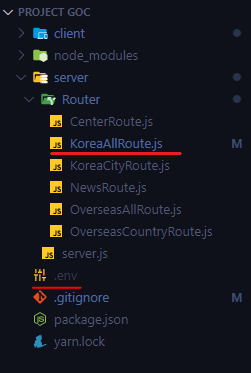
- 이후 루트경로에 .env를 생성한다.

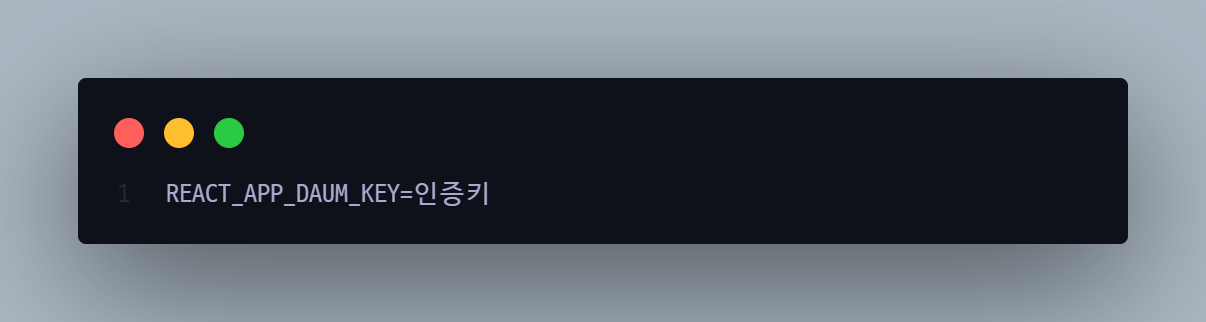
- 생성 후 .env에 숨기고자하는 정보들을 넣어준다.

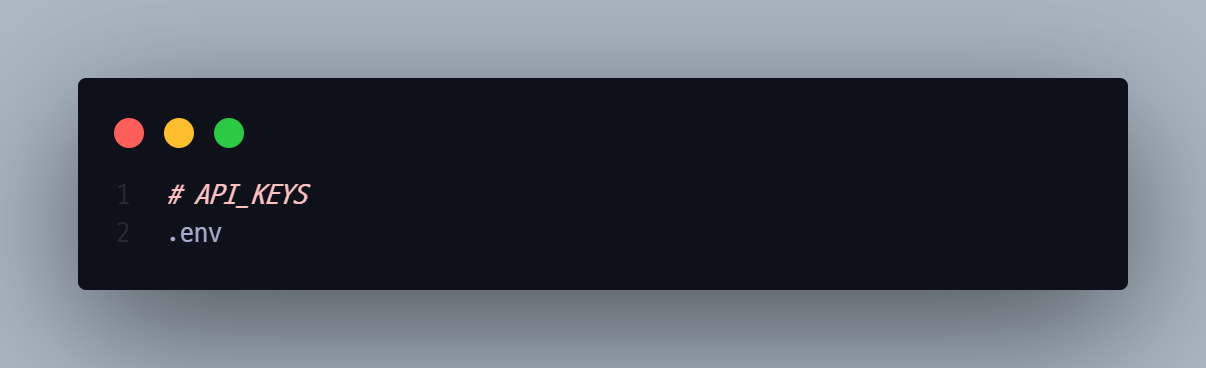
- 변경 후 .env 파일을 깃허브에 올라가지 않도록 .gitignore에 .env를 추가한다.

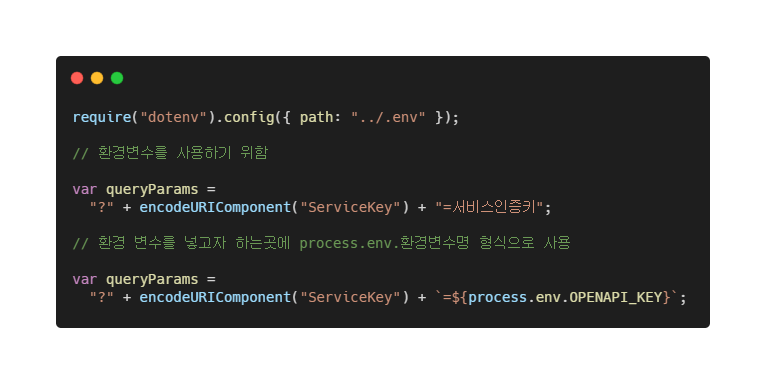
- 환경변수파일의 내용을 사용하기 위해서는 아래와같이 사용하면 된다. (path는 프로젝트 구성에따라 달라진다.)



💡 React 에서는?
- React환경에서는 CRA로 프로젝트를 생성시 모듈 설치를 할 필요는 없으며 .env파일을 생성하고 사용할 수 있다.

'React > React + Node.js(Express)' 카테고리의 다른 글
| 📆 에러 픽스하기 - 날짜 포맷 변환 (with moment.js) (0) | 2021.04.01 |
|---|---|
| 🎏 requset 여러개 요청하기 (with Axios multiple request) (2) | 2021.03.17 |
| ✨ 공공데이터포털 API 이용하기 (with XML to JSON) (2) | 2021.03.09 |
| 📢 공공데이터포털 API 이용하기 (활용신청 & postman) (1) | 2021.03.08 |
| 🎵 React + Node.js(Express) 연동하기 (2) (11) | 2021.03.01 |
- Total
- Today
- Yesterday
- 공공데이터
- 생활코딩
- HTML
- 프론트엔드
- 프론트엔드개발자
- 프론트엔드회고
- JavaScript
- font-family
- cssom
- react
- VanillaJS
- vue
- nodejs
- 오물오물
- 노드JS
- axios
- vue예제
- inline
- 공공데이터포털
- INPUT
- vue입문
- 리액트
- CSS
- CORS
- baegofda
- 프론트엔드면접
- function
- vue3
- postman
- 개발자회고
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
