티스토리 뷰
🎉 React + Node.js(Express) 연동하기 (2)
- 리액트와 노드서버간의 데이터를 주고 받기 위해서는 프록시 모듈을 설치해야한다.
- 또 데이터 통신을 위한 방법중 Fecth API대신 Axios 라이브러리를 사용하기위해 설치를 해야한다.
🤬 CORS? 그게 뭔데 !
첫 만남.. 😔 - 리액트를 사용한 프로젝트를 만들어보고자 하였고 코로나 관련 API를 사용하기로 하였다. 두곳의 API를 사용하기로 하였고 그중 국내 현황은 굿바이코로나 에서 키를 발급받고 pos
baegofda.tistory.com
- 먼저 프록시 설정을 위해 client의 src에 setupProxy.js를 생성한다.

- 모듈 설치를 위해 yarn add http-proxy-middleware 명령어를 실행한다.

- 설치완료 후 setupProxy.js에 설정을 해준다.
- target의 내용은 통신할 서버의 도메인주소를 기입하고 해당 도메인을 /api로 호출을 한다.

- 통신을 위한 Axios 라이브러리 설치를 위한 명령어를 실행해준다.

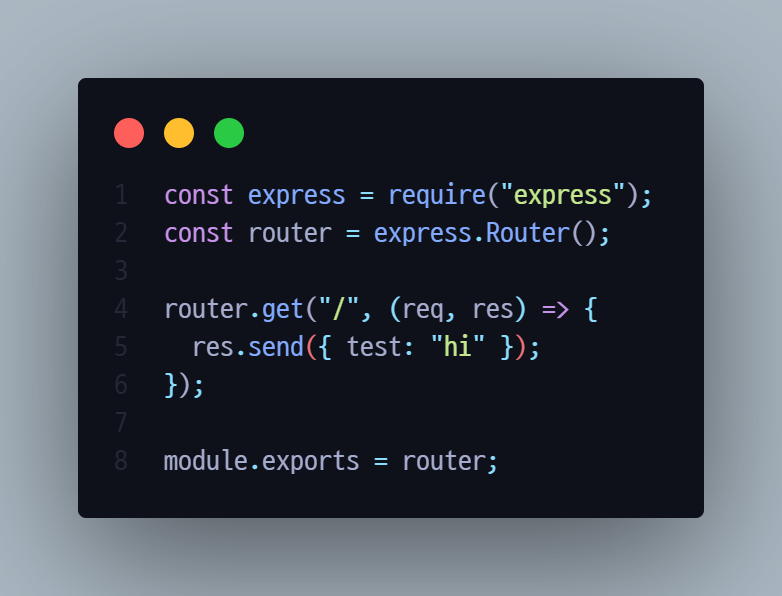
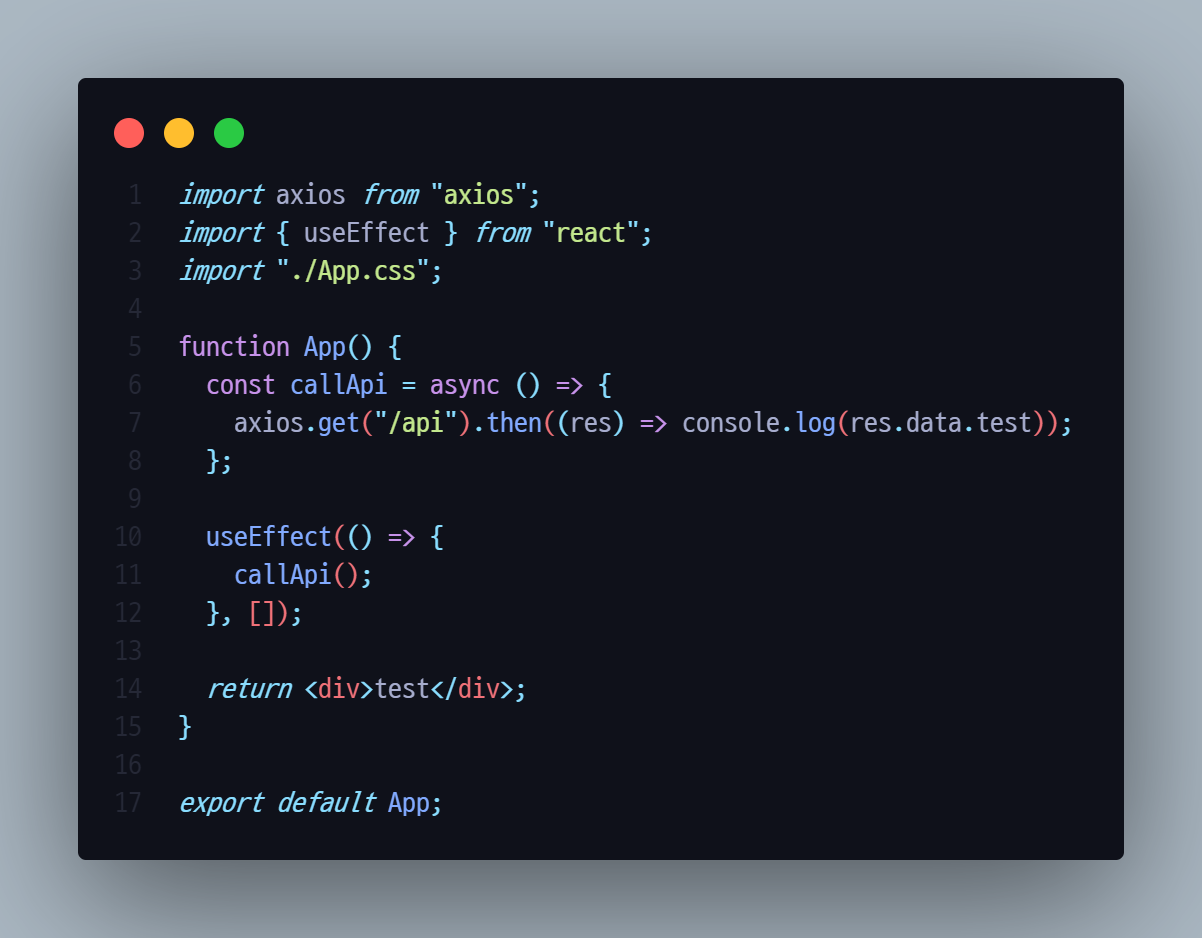
- 테스트를 위해 server/Router/test.js와 client/src/App.js의 내용을 수정한다.


- 설정을 완료 후 실행시켜 본다.

'React > React + Node.js(Express)' 카테고리의 다른 글
| 🎏 requset 여러개 요청하기 (with Axios multiple request) (2) | 2021.03.17 |
|---|---|
| 🔒 API키 숨기기 (with dotenv) (0) | 2021.03.09 |
| ✨ 공공데이터포털 API 이용하기 (with XML to JSON) (2) | 2021.03.09 |
| 📢 공공데이터포털 API 이용하기 (활용신청 & postman) (1) | 2021.03.08 |
| 📞 React + Node.js(Express) 연동하기 (1) (24) | 2021.02.27 |
- Total
- Today
- Yesterday
- CSS
- vue
- 프론트엔드
- INPUT
- nodejs
- vue입문
- baegofda
- 생활코딩
- 개발자회고
- CORS
- 공공데이터포털
- 프론트엔드개발자
- JavaScript
- font-family
- vue3
- function
- 공공데이터
- axios
- 오물오물
- VanillaJS
- 노드JS
- 프론트엔드면접
- vue예제
- HTML
- react
- postman
- cssom
- 프론트엔드회고
- inline
- 리액트
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
