티스토리 뷰
Media Query
- 반응형 웹 (responsive web) 만들기 위해서는 꼭 필요하다. 👈👈
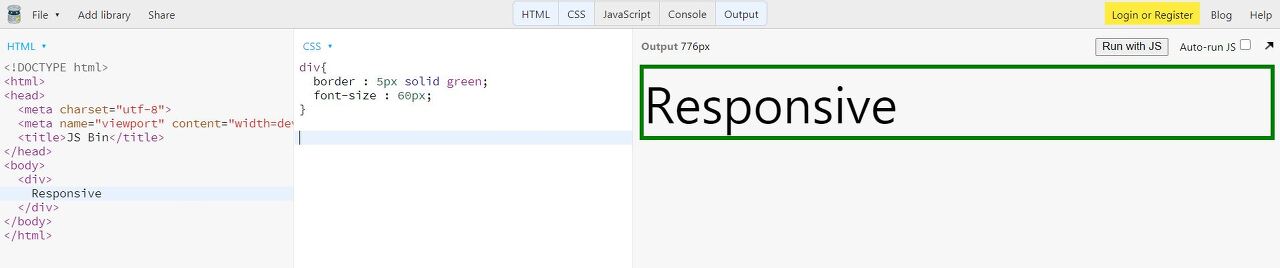
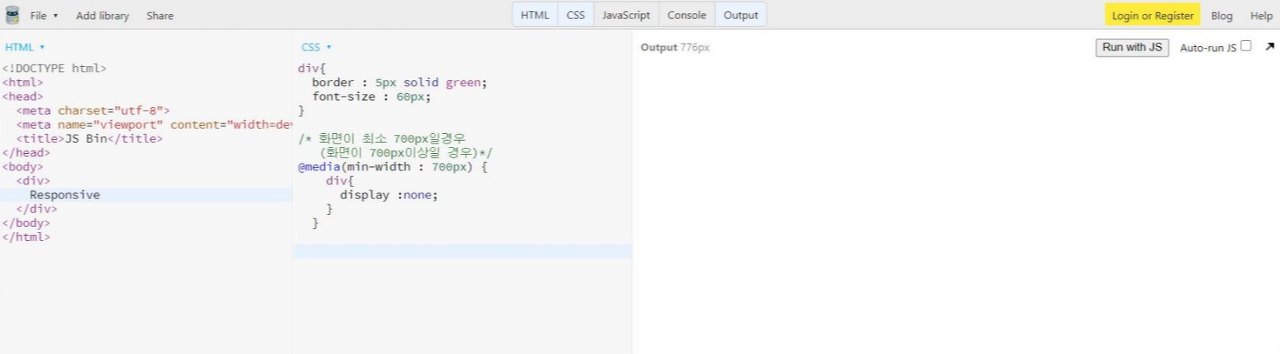
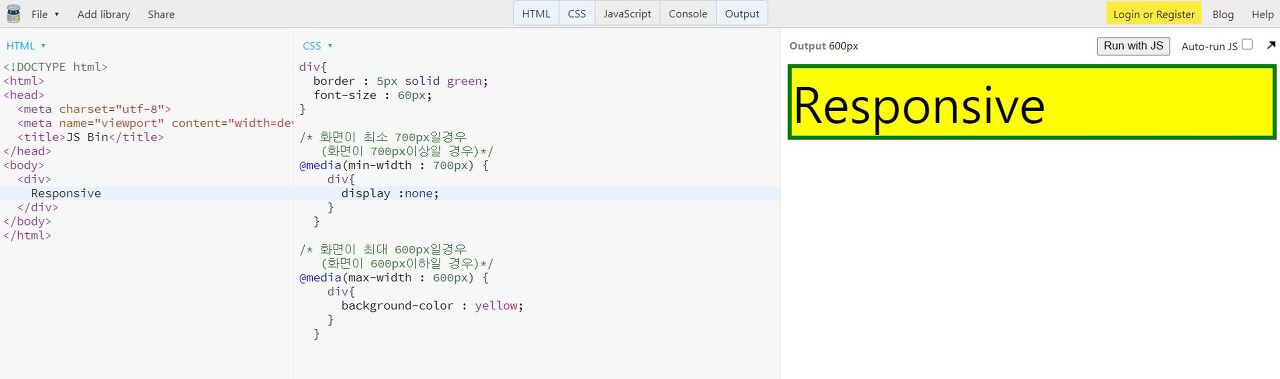
- head안에 <meta name="viewport" content="width=device-width" />를 선언한다.
- 분기별 사이즈는 상황에따라 다르다.
@media screen and (min-width | max-width : 사이즈){
/* css */
}



💡 반응형 웹 (responsive web) ?
- 현재는 여러 디바이스, 디스플레이 사이즈가 있기때문에 사이즈에 따라 맞춰 화면을 보여주는 웹
'CSS' 카테고리의 다른 글
| 📂 Web Font (1) | 2020.11.10 |
|---|---|
| 📃 Typography (0) | 2020.11.09 |
| 💡 Flex box (0) | 2020.11.06 |
| Position (0) | 2020.11.06 |
| Float (0) | 2020.11.05 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- vue예제
- react
- axios
- 공공데이터포털
- 개발자회고
- postman
- INPUT
- vue3
- 프론트엔드면접
- CORS
- 프론트엔드개발자
- VanillaJS
- 공공데이터
- nodejs
- JavaScript
- 노드JS
- font-family
- vue입문
- baegofda
- vue
- 리액트
- 생활코딩
- CSS
- cssom
- function
- inline
- 프론트엔드회고
- HTML
- 오물오물
- 프론트엔드
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
