티스토리 뷰
Typography

Font-size
- 폰트의 크기를 지정합니다.
.text{
font-size:18px;
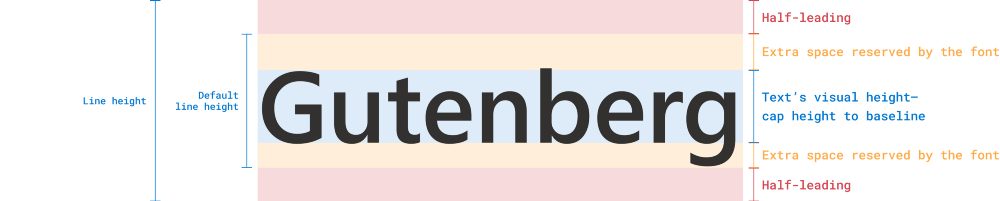
}line-height
- 줄 간격의 사이즈
- 줄 안의 세로 정중앙에 위치하게 됩니다.
- px이나 rem 경우엔 단위를 명시하고 em은 단위를 명시하지 않습니다.
.text{
line-height:16px;
}
.text1{
line-height:1rem;
}
.text2{
line-height:1.5;
}letter-spacing
- 글자간을 조절합니다.
- px과 em을 사용합니다.
- line-height와 달리 em의 경우에도 단위를 명시합니다.
.text{
font-size:15px;
line-height:1.5;
letter-spacing:-.01em;
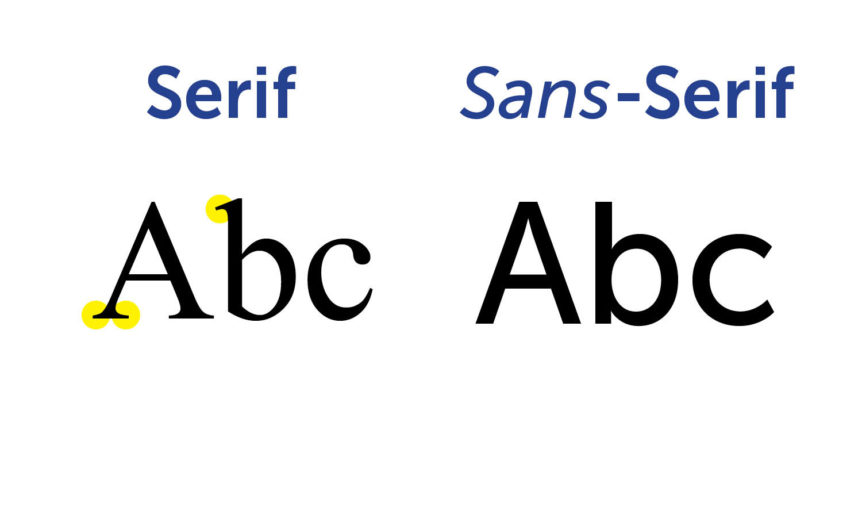
}font-family
- 사용할 폰트의 종류를 지정합니다.
- 폰트가 없는경우를 대비한 콜백폰트의 경우 원폰트의 sans-serif & serif를 확인한다.

.text{
font-family : "Poppins";
/*poppins 폰트를 사용한다.*/
font-family : "Poppins", sans-serif;
/*poppins 폰트가 없으면 sans-serif 폰트를 사용한다.*/
font-family : "Poppins", "Roboto", sans-serif;
/*poppins 폰트가 없으면 roboto 폰트를사용하고 없으면 sans-serif 폰트를 사용한다.*/
}font-weight
- 폰트의 굵기를 지정합니다.
- 100 ~ 900 사이로 폰트마다 사이즈가 있다.
- ✨ 400 : regular, 700 : bold
.text{
font-weight:700;
}color
- 폰트의 색상을 변경합니다.
- hex, rgb, rgba로 표현이 가능합니다.
.text{
color : #0066ff;
/* hex 방식 */
}
.text1{
color : rgb(0,102,255);
/* rgb 방식 */
}
.text1{
color : rgba(0,102,255,0.5);
/* rgba 방식 (a는 opacity(투명도)를 나타낸다) */
}💡 크기단위 종류
- 절대단위 : px;
- 상대단위 : em, rem;
- em -> 실제 적용된 폰트 사이즈를 1em으로 봅니다.
- rem -> html 자체의 폰트사이즈를 1rem으로 봅니다. (html 기본 폰트사이즈 16px)
text-align
- 텍스트의 세로정렬을 지정합니다.
- text-align : left | center | right;
.text{
text-align : left;
}text-indent
- 텍스트의 들여쓰기를 지정합니다.
- (-) 값을 넣으면 내어쓰기가 가능합니다.
.text{
text-indent : 5px;
}text-transform
- 텍스트의 형식을 지정합니다.
- text-transform : none | capitalize | uppercase | lowercase
- 기본값 | 단어의 첫글자를 대문자로 | 모두 대문자로 | 모두 소문자로
.text {
text-transform : uppercase;
}text-decoration
- 텍스트에 줄을 그을떄 사용합니다.
- text-decoration : none | underline | line-through | overline
- 줄없음 | 텍스트의 아래 | 텍스트의 중간 | 텍스트위 위에
a {
text-decoration : none;
}font-style
- 텍스트를 기울임을 지정할때 사용한다.
- font-style : normal | italic | oblique
- 기울임없음 | 기울임
.text{
font-style : italic;
}'CSS' 카테고리의 다른 글
| 🖼 Background (0) | 2020.11.10 |
|---|---|
| 📂 Web Font (1) | 2020.11.10 |
| 👍 Media Query - 반응형 웹 만들기 (2) | 2020.11.09 |
| 💡 Flex box (0) | 2020.11.06 |
| Position (0) | 2020.11.06 |
- Total
- Today
- Yesterday
- font-family
- inline
- vue
- CORS
- CSS
- 오물오물
- INPUT
- react
- function
- 노드JS
- JavaScript
- 프론트엔드
- 개발자회고
- vue입문
- cssom
- HTML
- 공공데이터포털
- 프론트엔드면접
- nodejs
- postman
- vue예제
- 공공데이터
- 리액트
- 생활코딩
- 프론트엔드회고
- baegofda
- vue3
- VanillaJS
- axios
- 프론트엔드개발자
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
