티스토리 뷰
Web Font
- 직접 폰트를 다운받거나 가져와서 쓰는 방법이 있다.
- link, @import 등을 사용한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>index</title>
<link
href="https://fonts.googleapis.com/css2?
family=Noto+Sans+KR:wght@300;400;500;700;900&display=swap"
rel="stylesheet"
/>
<link rel="stylesheet" href="./styles.css" />
</head>
<body>
<h1>web font</h1>
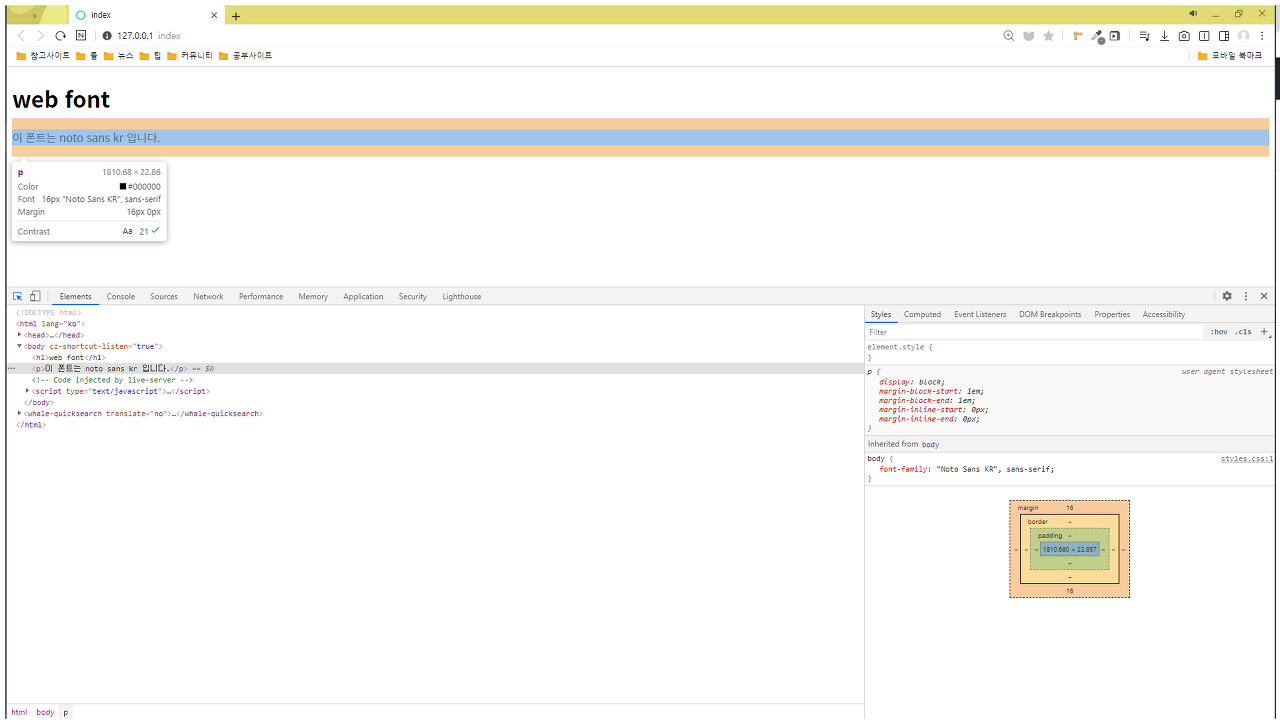
<p>이 폰트는 noto sans kr 입니다.</p>
</body>
</html>body {
font-family: "Noto Sans KR", sans-serif;
}
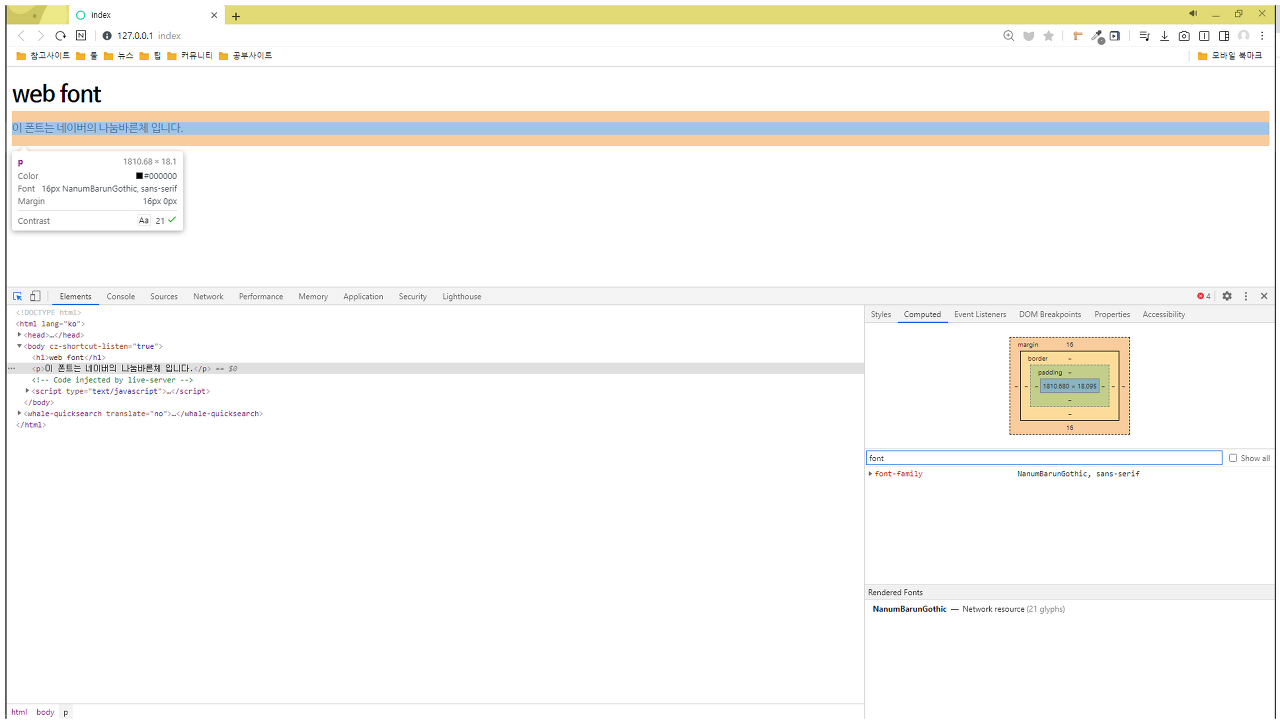
💡 로컬에있는 폰트 사용하기
- 폴더에 폰트 파일을 넣는다.

- font-face로 원하는 폰트를 설정해준다.

- src property의 경우 아래 링크에서 가져와서 사용한다.
https://css-tricks.com/snippets/css/using-font-face/
Using @font-face | CSS-Tricks
The @font-face rule allows custom fonts to be loaded on a webpage. Once added to a stylesheet, the rule instructs the browser to download the font from
css-tricks.com
- font-face를 설정한 파일을 import한다. (link도 사용 가능)

- 지정한 font-family 이름을 적용한다.

'CSS' 카테고리의 다른 글
| 🍕 Transition (1) | 2020.11.11 |
|---|---|
| 🖼 Background (0) | 2020.11.10 |
| 📃 Typography (0) | 2020.11.09 |
| 👍 Media Query - 반응형 웹 만들기 (2) | 2020.11.09 |
| 💡 Flex box (0) | 2020.11.06 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- 노드JS
- react
- vue3
- vue예제
- postman
- inline
- font-family
- nodejs
- 개발자회고
- JavaScript
- axios
- 공공데이터포털
- CORS
- vue
- INPUT
- cssom
- 오물오물
- 생활코딩
- 프론트엔드개발자
- 프론트엔드면접
- 프론트엔드
- 공공데이터
- 리액트
- function
- HTML
- CSS
- VanillaJS
- vue입문
- baegofda
- 프론트엔드회고
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
