티스토리 뷰
🎨 background-color
- 배경에 색상을 바꿀때 사용합니다.
- hex | rgb | rgba 로 색상이 표현됩니다.
.box{
background-color : #0066ff;
}🖼 background-image
- url()을 사용하여 경로를 지정합니다.
- 본인의 로컬 경로를 넣거나 웹상의 인터넷 주소를 넣습니다.
.box{
background-image : url('./assets/image/image.jpg');
}🎭 background-repeat
- 이미지 반복사용을 지정 가능합니다.
- repeat | no-repeat
- 반복 | 반복하지않음
.box{
background-image : url('./assets/image/image.jpg');
background-repeat : no-repeat;
/* default background-repeat : repeat; */
}📏 background-size
- 배경의 사이즈를 지정합니다.
- contain | cover | custom
- 비율 & 세로길이에 맞춰서 | 비율 & 가로길이에 맞춰서 | auto & custom
.box{
background-image : url('./assets/image/image.jpg');
background-repeat : no-repeat;
/* default background-repeat : repeat; */
}📐background-position
- x, y축 기준의 위치를 명시합니다.
- bottom | top | left | right | 00% | 00px...
.box {
background-image : url('./assets/image/image.jpg');
background-repeat : no-repeat;
/* default background-repeat : repeat; */
background-size : contain;
background-position : center center;
}💡 background shorthand
- background property 를 한번에 사용하는 방법
- background : color | image | repeat | position/size
.box {
background : #eee url("./assets/images/img.jpg")
no-repeat center/cover;
}*
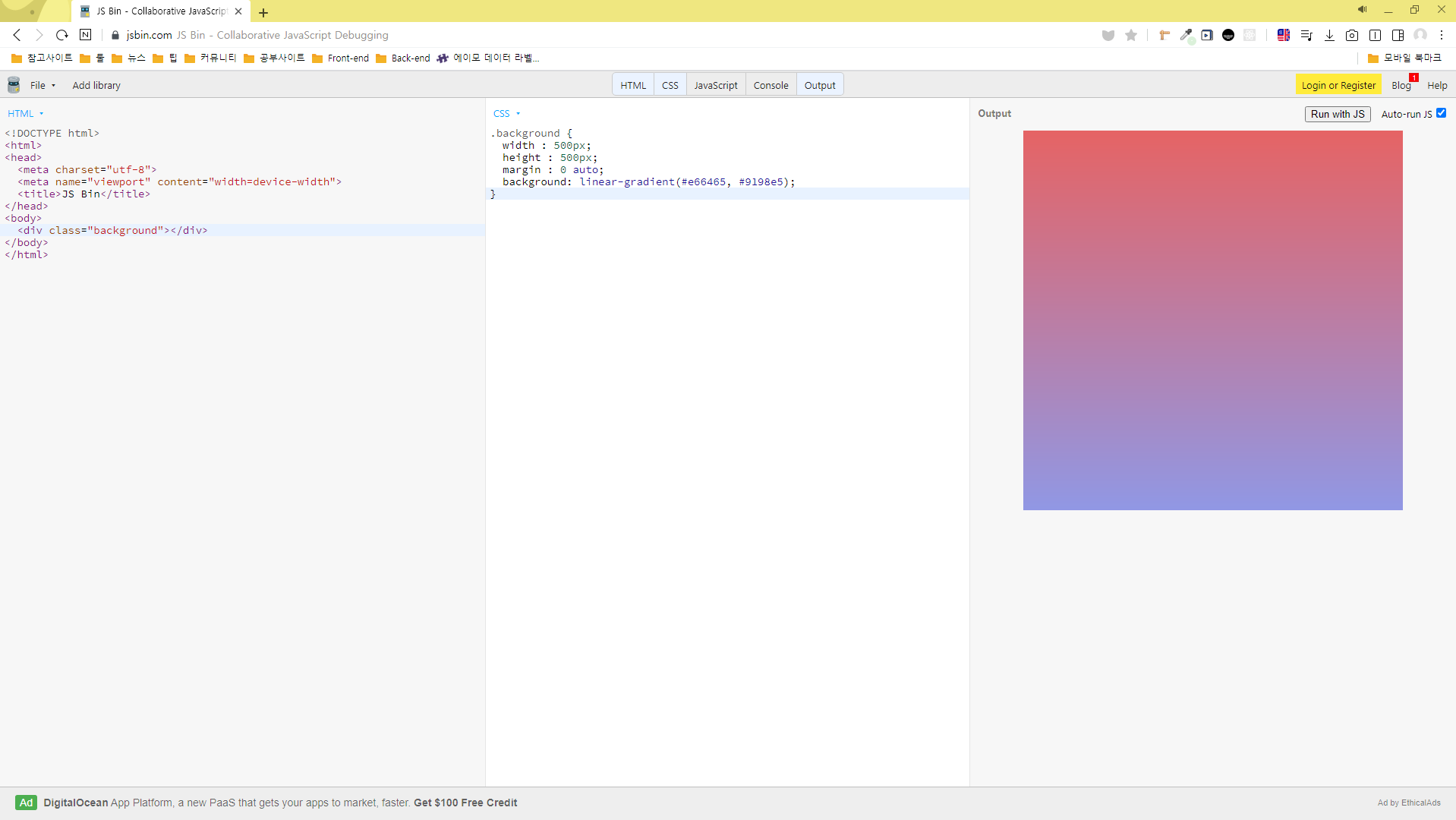
background gradient
- background의 color에 gradient를 적용합니다.
.background {
width : 500px;
height : 500px;
margin : 0 auto;
background: linear-gradient(#e66465, #9198e5);
}
https://developer.mozilla.org/ko/docs/Web/CSS/linear-gradient
linear-gradient
CSS linear-gradient() 함수는 두 개 이상의 색이 직선을 따라 점진적으로 변화하는 이미지를 생성합니다. 함수의 결과는 image의 특별한 종류인 gradient 자료형입니다.
developer.mozilla.org
'CSS' 카테고리의 다른 글
| 🎞 Animation (0) | 2020.11.11 |
|---|---|
| 🍕 Transition (1) | 2020.11.11 |
| 📂 Web Font (1) | 2020.11.10 |
| 📃 Typography (0) | 2020.11.09 |
| 👍 Media Query - 반응형 웹 만들기 (2) | 2020.11.09 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- 프론트엔드개발자
- cssom
- vue
- 생활코딩
- font-family
- 공공데이터
- react
- vue입문
- JavaScript
- VanillaJS
- 오물오물
- vue3
- nodejs
- 노드JS
- 프론트엔드회고
- 개발자회고
- CSS
- INPUT
- axios
- HTML
- 프론트엔드면접
- 공공데이터포털
- 프론트엔드
- CORS
- baegofda
- inline
- 리액트
- vue예제
- function
- postman
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
